|
|
|
Архитектура Астрономия Аудит Биология Ботаника Бухгалтерский учёт Войное дело Генетика География Геология Дизайн Искусство История Кино Кулинария Культура Литература Математика Медицина Металлургия Мифология Музыка Психология Религия Спорт Строительство Техника Транспорт Туризм Усадьба Физика Фотография Химия Экология Электричество Электроника Энергетика |
В нужное время и в нужном месте
В заключение мне хотелось бы подчеркнуть важность пространственных
отношений, которые не случайно стоят первыми в этой главе. Достаточно связать элементы страницы тщательно и со вкусом выполненной системой пропорций и расстояний, как она приобретает законченный и профессиональный вид, даже если на ней нет почти никакой графики. Дизайнер Дэвид Сигель (www.dsiegel.com ) считает жесткое, с точностью до пиксела, позиционирование материала на странице одной из важнейших отличительных черт профессионального дизайна. Форма
Рис. 9 Усложняясь, эта фрактальная форма теряет свою изначальную геометричность, становится аморфной и плавно переходит в разряд текстур Если пространственные отношения — главное, что связывает элементы композиции друг с другом, то форма — главное отличительное свойство отдельного элемента как такового. Даже при отсутствии цвета, текстуры и всех остальных свойств любой объект можно было бы без труда узнать по его форме (истина, которая была хорошо известна изобретателю жанра силуэтных портретов). В то же время переклички и противопоставления форм способны устанавливать прочные и разнообразные отношения между объектами. При работе над реальным проектом нет смысла приступать к поискам шрифтового, цветового или текстурного решения до тех пор, пока вам не будет ясна композиция вещи — рисунок составляющих ее форм и пространственных отношений между ними. Понятие формы тесно связано с понятием размера; пожалуй, вернее всего определить форму как конфигурацию размеров внутри объекта — то есть форма определяется тем, что и в каких направлениях можно в этом объекте измерить. Кроме того, форма тесно связана с текстурой объектов — настолько тесно, что между ними трудно провести четкую границу. По мере усложнения любая форма плавно переходит в текстуру — либо умножением мелких черт (рис. 9), либо переходом в расплывчатость и аморфность. Классифицировать бесконечное множество форм можно, понятно, бесконечным множеством способов; для книги о дизайне естественно было выбрать способ, имеющий отношение не столько к геометрии, сколько к психологическому, субъективному восприятию формы. Такой подход позволяет разбить все мыслимые формы на две большие группы: формы, построенные из прямых линий и углов (в первую очередь сами горизонтальные и вертикальные прямые, а также прямоугольники), и всевозможные криволинейные формы (прежде всего окружности и дуги, входящие в состав других форм). Кроме того, важную роль в дизайне играют бесформенные (аморфные) объекты. В определенном смысле, элементарные геометрические формы также являются разновидностью «чужого творчества», о котором мы говорили на стр. 76. Мы вряд ли открыли бы для себя красоту прямых линий и идеальных окружностей, если бы не были приучены к ним с детства всей материальной и художественной культурой, внутри которой мы живем. А начав заниматься искусством, пусть даже таким прикладным, как веб-дизайн, вы, возможно, снова сможете почувствовать себя ребенком, играющим в кубики или мяч. В нашем столетии, начавшемся валетом кубизма и других форм абстрактного искусства, произошло возрождение интереса к красоте простых геометрических форм. Еще сто лет назад ни одну самую серьезную книгу нельзя было выпустить без хотя бы пары узорных виньеток или цветочков на титульном листе, а геометрически строгий, без засечек и утолщений рубленый шрифт выглядел непривычно и даже, пожалуй, шокирующе (не зря его тогда называли «гротесковым»). Теперь вычурные криволинейные формы чаще используются с целью стилизации под старину, а в основе дизайна почти всегда лежат прямая линия или дуга окружности. Любопытно, что в сфере промышленного дизайна эволюция шла в обратном направлении — достаточно сравнить угловатые силуэты автомобилей 20-х годов, состоящие почти исключительно из прямых и дуг, со сложными обтекаемыми обводами переменной кривизны, характерными для современных машин. Прямые Абстрактная прямая лежит в основе любых пространственных отношений — без нее немыслимо ни какое-либо выравнивание, ни даже простое измерение размеров. Здесь, однако, мы будем говорить о видимых, реальных прямых, участвующих в дизайне в качестве полноправных фигур, а не вспомогательных построений. Евклид определял прямую как «длину без ширины», и это определение вполне применимо не только к геометрии. Я не хочу сказать, что прямые на экране компьютера не имеют толщины, — однако любая фигура начинает восприниматься как линия именно тогда, когда ее толщина перестает иметь значение для композиции, становится пренебрежимо малой по сравнению с длиной. Вместе с тем прямая линия обычно достаточно толста для того, чтобы иметь свой собственный цвет (хотя в ней он значительно труднее различим, чем
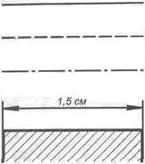
Рис. 10 Чертежный стандарт весьма жестко регламентирует толщину линий на чертежах, соотношение длин штрихов и промежутков в штриховых и штрихпунктирных линиях, а также правила вычерчивания стрелок и раз-мерных линий
на плоскости, стр. 109) и даже текстуру поверхности (как обращенной к зрителю, так и контурной, стр. 117). В дизайне прямые линии выполняют две противоположные функции: разделителей и соединителей. Разделительная роль прямых была известна даже создателям HTML, предусмотревшим на этот случай специальный тег HR (стр. 203), который предлагается ставить в местах стыка разнородных фрагментов документа, не разделенных заголовком или какими-то другими средствами. Прием использования линий-разделителей опирается на давнюю традицию книжного оформления (типографы называют такие горизонтальные разделители «линейками»). Тем не менее в современном дизайне в качестве разделителей чаще используются другие средства — пустые интервалы, переходы фонового цвета и т. п.; если же линии-разделители и присутствуют, то, как правило, они являются частью более сложных форм (чаще всего прямоугольников, см. пример 1). Противоположная функция прямых — соединительная, — наоборот, явный фаворит современного дизайна. Корни этой графической темы лежат в эстетике чертежей, блок-схем и тому подобных артефактов современной технической цивилизации. Линии эти используются для соединения заголовков с текстом, подписей с иллюстрациями, кнопок навигации с относящимися к ним изображениями, — иначе говоря, для «коммутации» объектов, обладающих логической связью любого рода. Иногда, впрочем, линии связывают элементы, не имеющие друг с другом ничего общего (пример 8), или даже нарочито «подвисают в воздухе», благодаря чему композиция может приобрести несколько ироническое звучание. Связующие линии — весьма сильнодействующий прием, позволяющий при умелом исполнении связать композицию в единое целое и придать ей своеобразный (хотя, к сожалению, уже не выглядящий новаторским), размашистый и в то же время точный рисунок. Общий темп восприятия повышается; глаз зрителя скользит по «силовым линиям», приземляясь прямо в узловые точки композиции. В то же время прием этот не слишком требователен — он хорошо сочетается со многими стилями и типами элементов (лучше всего, по принципу контраста, — с размытыми фотографическими текстурами, стр. 119). Все визуальные аспекты соединительных линий выдают их техногенное происхождение. Прежде всего, в подавляющем
Рис. 11 Вспомогательные построения из прямых и дуг как художественный прием
Рис. 12 Стремление построить устойчивую композицию на основе наклонных линий завело дизайнера слишком далеко (www.yandex.ru ) большинстве случаев они идут по горизонтали и вертикали, поворачивая только под прямым углом. Встречаются не только сплошные, но и пунктирные линии, имеющие стрелки, кружки или засечки на концах и даже образующие «мостики» на пересечении друг с другом, как на старых радиосхемах (пример 17). Иногда можно увидеть объекты, напоминающие выноски (линии с поясняющими надписями, относящимися к частям чертежа или схемы) и размерные спецификации. Внешний вид подобных элементов, разумеется, определяется общим стилем вашей композиции, но для ориентировки на рис. 10 показаны рекомендованные ГОСТом советских времен виды чертежных линий и правила вычерчивания стрелок, выносных и размерных линий. Другой источник «линейной темы» в дизайне — вспомогательные прямые на чертежах и набросках (аналогичные им вспомогательные горизонтали и вертикали есть и в векторных графических редакторах). Желая стилизовать свою графику (чаще всего шрифтовой заголовок) под «набросок», дизайнер проводит несколько неярких горизонтальных, вертикальных линий или дуг окружности через узловые точки контура (рис. 11). Разновидностью этого приема является визуализация базовой линии (baseline) текста — попросту говоря, горизонтальное подчеркивание, вплотную прижатое к буквам (пример 4), визуально родственное заголовкам с тесно прилегающими друг к другу строками (стр. 143).
Поиск по сайту: |