|
|
|
Архитектура Астрономия Аудит Биология Ботаника Бухгалтерский учёт Войное дело Генетика География Геология Дизайн Искусство История Кино Кулинария Культура Литература Математика Медицина Металлургия Мифология Музыка Психология Религия Спорт Строительство Техника Транспорт Туризм Усадьба Физика Фотография Химия Экология Электричество Электроника Энергетика |
Использование таблиц в HTML
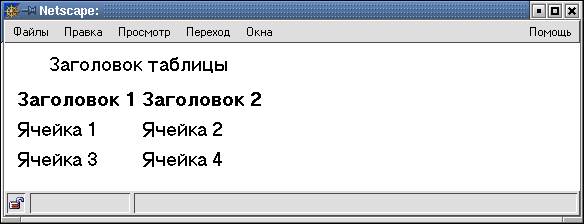
Теги HTML для создания таблиц первоначально предназначались для представления строк и столбцов табулированных данных. Однако дизайнеры научились с их помощью управлять разметкой Web-страниц: создавать столбцы текста, задавать интервалы между элементами и изменять внешний вид текста способами, недоступными другим тегам форматирования HTML. Таблицы в языке HTML всегда имеют прямоугольный вид и состоят из строк, которые в свою очередь состоят из ячеек. Все языковые конструкции, описывающие компоненты создаваемой таблицы, заключаются между тегами <TABLE> и </TABLE>. Заполнение таблицы происходит построчно; для обозначения строки используется пара тегов <TR>...</TR>. Строка состоит из ячеек, для задания которых используют либо теги <TH>...</TH>, если эти ячейки содержат заголовки столбцов, либо теги <TD>...</TD>. Заголовки выводятся полужирным шрифтом и располагаются по центру ячейки. Данные имеют обычный шрифт и выравниваются по левой стороне ячейки. Для задания заголовка всей таблицы используются теги <CAPTION> и </CAPTION>.
Наличие в ячейках данных не обязательно. Создать пустую ячейку можно двумя способами: ничем не заполнять ее контейнер (<TD></TD>), либо поместить в нее символ неразрывного пробела, задаваемого специальной последовательностью символов -- (т. е. создать ячейку вида <TD> </TD>). Нет надобности отдельно создавать пустые ячейки, если планируется, что все оставшиеся в строке ячейки не будут заполнены. Так как тег <TR> сигнализирует о начале новой строки, пустые ячейки будут добавлены браузером автоматически. Основные атрибуты тега <TABLE>
Назначение основных атрибутов тега <TABLE> и значения, которые они могут принимать перечислены в таблице.
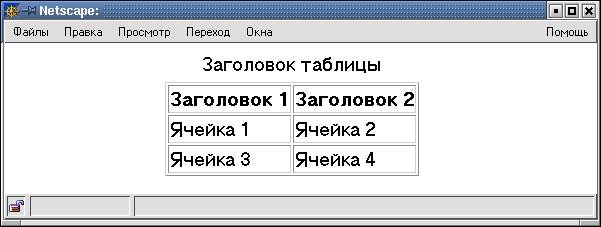
Теперь ячейки таблицы будут обрамлены рамкой, a таблица выровнена по центру окна браузера.
Поиск по сайту: |