|
|
|
Архитектура Астрономия Аудит Биология Ботаника Бухгалтерский учёт Войное дело Генетика География Геология Дизайн Искусство История Кино Кулинария Культура Литература Математика Медицина Металлургия Мифология Музыка Психология Религия Спорт Строительство Техника Транспорт Туризм Усадьба Физика Фотография Химия Экология Электричество Электроника Энергетика |
www.capstonestudio.com⇐ ПредыдущаяСтр 38 из 38
Простая по композиции сплэш-страница наглядно демонстрирует принципы интеграции фотографики: монохромная, но с тоновым компонентом середина противопоставлена черно-белой периферии (297); тема прямых линий как вспомогательных построений (94) Книги России 1) www.books.ru
Габариты стандартного баннера как основа организации пространства страницы (208); «вживление» баннера в тело страницы в попытке подавить реакцию отторжения чужеродного материала (279); логотип над цветовой границей в фоновом изображении (250); темная полоса вдоль левого края уравновешивается асимметричной, утяжеленной справа линейкой-разделителем в текстовом поле (188); «синее» равновесие выстроено вокруг вертикальной оси, совпадающей с фоновой границей синего и белого, а «оранжевое» имеет своим центром масс черный полумесяц в логотипе, причем яркий оранжевый флаг слева от этого полумесяца уравновешивает разрозненные пятна ссылок и других элементов того же цвета на всей странице (158); на страницах со списками книг этого же сайта — строки таблицы с чередующимся фоновым цветом (227) Www.ideo.com/net3/ideo.htm
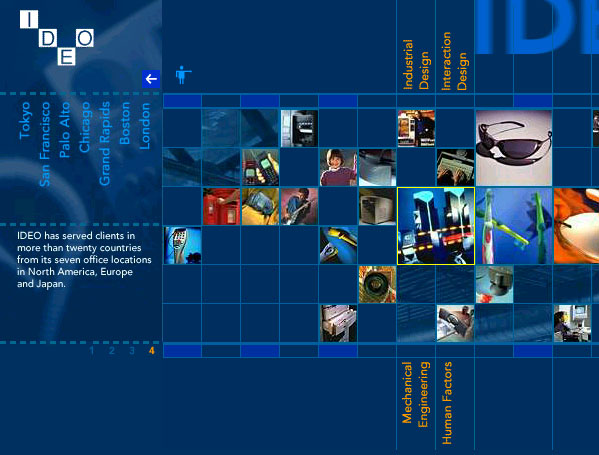
Регулярная решетка контрастирует с псевдослучайной разбросанностью содержимого клеток (87); почти монохромная гамма близких по тону синих во всех элементах дизайна, кроме нарочито ярких разноцветных фотографий (111); «лежачее» расположение страницы (см. также пример 3) подчеркнуто горизонтальной размывкой заголовка «IDEO» вверху (300); навигационная панель слева построена на основе общего для всех кнопок размытого фотографического фона (210)
Www.chess.ibm.сom/learn/html/e.html
Сбалансированная цветовая гамма, построенная на контрасте мягко-оливкового и синего (115); комбинация геометрической (горизонтальные полоски) и фотографической текстур (118); композиция прошита пунктирными соединительными линиями, стилизованными под чертеж или радиосхему (94); фото земного шара из космоса (фон под спортсменом) вводит дугу большого радиуса (98), своей наклонностью (98) поддерживающей динамику визуала (168); имитация фотографической «глубины резкости» (299) придает выпуклость фигуре атлета; фотографический визуал интегрирован в композицию размывкой краев (289) Www.tlg.com
«Декадентская» материальная текстура фона имитирует пятна и потертости, «осыпание» графического визуала слева (121); почти полное отсутствие выравниваний элементов по вертикали (87); при всем при том композиция страницы полностью уравновешена по любому из своих аспектов (155); кегль шрифта в навигационных кнопках внизу — на пределе видимости (138); увеличение трекинга (141) и использование стиля «все заглавные» в надписях мелким кеглем (140); «гуманистический» рубленый шрифт (133) Www.verso.com
Светлый, теплый, мягкий и ненасыщенный цвет текста на темном, холодном и насыщенном фоне (116); яркий фотографический визуал (288) неясного содержания, состоящий по большей части из трудноопределимых, но впечатляюще фотографических искажений (299); «гуманистический» рубленый шрифт (133) в названии студии Www.vivid.com
б Рис. 19 (к стр. 104)
Рис. 20 (к стр. 112)
Рис. 22 (к стр. 114)
Рис. 21 (к стр. 112)
Рис. 43 (к стр. 163)
Рис. 78 (к стр. 307)
Рис. 79 (к стр. 309)
Рис. 87 (к стр. 318)
Рис. 88 (к стр. 318)
Рис. 89 (к стр. 319)
Рис. 90 (к стр. 320)
Рис. 91 (к стр.321)
Рис. 92 (к стр. 322)
Индекс Символы. ’ и кавычки в английском языке 232 ‘ и кавычки в английском языке 232 правила расстановки пробелов 228 ..., правила расстановки пробелов 228 : во французском языке 230 ; во французском языке 230 ? в адресе ссылки в HTML 30 во французском языке 230 правила расстановки пробелов 228 «» 232 во французском языке 230, 232 вокруг шрифтового выделения 230 правила расстановки пробелов 229 " , обозначение дюйма 232 "" , вокруг значений атрибутов 28, 51 ( ) вокруг шрифтового выделения 230 [ ] , в alt-текстах 36 — , длинное тире в кодировках кириллицы 231 - , короткое тире 231 # в адресе ссылки в HTML 30, 187 & , в подстановках 29 § , знак параграфа 229, 232 ©, знак авторского права 230, 232 А(латиница). А, тег 30 адрес назначения см. адрес назначения гиперссылки атрибут name 30 атрибут target 190 Acrobat Reader, программа 58 Garamond, гарнитура 137 Illustrator, графический редактор 56 Jenson, гарнитура 128 Multiple Masters, технология 221 PDF, формат 58 Photoshop, графический редактор 101, 122, 249, PostScript, формат 12, 56, 60 баннеров 276, 278 в виде всплывающей подсказки 37, 314 заголовков 201 кнопок навигационной панели 36, 314 маркеров элементов списка 36 при указании габаритов изображений 236 пустой 36 разделительных линий 36 распорок 36, 237 указание объема файлов 36 логотип 267 Arial, гарнитура 132, 136, 219, 311 AT&T, логотип фирмы 270, 275 B. banners см. баннеры BIG, тег 216 Bitstream, фирма 222 Blending, растровый фильтр 296 Bodoni, гарнитура 81, 130, 136, 137 BODY, тег 49, 223 атрибут background 259 атрибуты leftmargin и topmargin 194 branding см. впечатывание образа фирмы С. CERN см. Европейский институт физики частиц CGI, стандарт 71, 276 class, атрибут 41 «click here», влияние на CTR баннера 169, 281 CMYK, система представления цвета 63, 105, 274 CODE, тег 217 color blenders см. смесители цветов condensed fonts см. шрифты, сжатые Conference Tracker 287 control characters см. управляющие символы Core Fonts for the Web см. шрифты, Microsoft для веб-страниц CorelDRAW, графический редактор 104 курсив 125 СР1251, кодировка 16, 231 CSS1 41, 42, 240 CSS2 42, 65, 140, 218, 221, 240 встраивание шрифтов в документ 221 выравнивание кегля 140, 218 использование с XML 41, 53 как альтернатива фреймам 241 кегль шрифта 218 отмена подчеркивания в гиперссылках 225 отступ красной строки 226 оформление заголовков 201 оформление элементов списка 322 позиционирование 43, 59, 66, 235, 240 свойства margin-left и margin-top 195 свойство font-family 219 свойство font-size-adjust 218 свойство font-size 218 синтезирование шрифтов 221 CTR, параметр баннера 277 прокрутки 279 Cutout, растровый фильтр 301 D. DAIMAS'97, конференция логотип 143, 266 обложка сборника тезисов 81, 143, 145 drop caps см. буквицы E ECMA, ассоциация 67 expandable outlines см. раскрываемые оглавления F ficus- www.cs.ucla.edu 12 атрибут color 224 атрибут face 217, 218 атрибут size 216, 217 в документ font face см. начертания шрифта font synthesis см. синтезирование шрифтов в CSS forms см. формы (бланки) фреймов Freehand, графический редактор 104 G Garamond, гарнитура 128, 137 курсив 128, 306, 311 generated content см. генерируемое содержимое анимированные файлы 169, 255, 256 анти-алиасинг 249 в баннерной рекламе 280 диффузия 245, 250, 301 количество цветов 61 оптимизация 255, 302 палитра 62, 245, 253 прозрачность 249 Н. Н*, теги заголовков 200 HEAD, тег 49 headings см. заголовки Helvetica, гарнитура 132, 135, 136, 219 курсив 125 high color, режим монитора 61, 102, 118, 249 home pages см. личные страницы атрибуты noshade, size и width 204 HSV, система представления цвета 63, 103 HTML, язык 22 HTML+ 23 валидаторы 48 версия 1.2 22 версия 2.0 22, 32, 151, 197 версия 3 23 версия 3.2 26, 151 версия 4.0 18, 27, 32, 49, 151, 195, 227, 231, 232 динамический 65, 186, 214 идеология 150, 152 использование с XML 54 история разработки 19 минимальный документ 29 модульный 44, 51, 54 недостатки 27 переход на XML 28, 47, 48, 51, 152 разлиновка ячеек таблицы 95 синтаксис 27 стандартная кодировка 18, 32 установка кегля шрифта 199, 216 I. I, тег 34, 49 ICQ 284 id, атрибут 41 IIS, сервер 72 image maps см. изображения-карты IMG, тег атрибут align 241 атрибут alt см. alt-текст атрибут src 31, 276 атрибуты height и width 235, 237, 256 в XML 51 Impact, гарнитура 220 слов inline images см. графические вставки Intellihance, растровый фильтр 299 ActiveX, технология 70 alt-текст как всплывающая подсказка 37, 314 DOM, спецификация 66 JScript, язык 65 абсолютное позиционирование 242 версия 2.0 25 версия 3.0 26, 65, 234 версия 4.0 37, 65, 71, 215, 222, 226, 231, 242, встраивание шрифтов 222 динамическая навигация 215 динамический HTML 65 несовместимость с броузером Netscape 27 печать страниц 224 поддержка CSS 41, 201, 226 поля страницы 194 таблицы 234 тег HR 203 тире 231 трансляция XML в HTML 55 шрифты Microsoft для веб-страниц 220 ISO, организация 180 J. Java, язык апплеты 25, 69 виртуальная машина 69 кофейная чашка 264 взаимодействие с полями форм 64 перекатывание (rollover) 213 управление окном броузера 64, 190, 198, 325 управление фреймами 64 К. Kai's Power Tools, набор фильтров 295 L. LaTEX, система верстки 12 мнемонические подстановки 29 light см. начертания шрифта, светлое Linux, операционная система 26 М Macromedia, фирма MAP, тег 37 MathML, язык 48 Mercedes Benz, логотип фирмы 269 МЕТА, тег 33, 192 атрибут content 39 атрибут name 39 Expression, графический редактор 101, 104 Painter, графический редактор 101, 104 ActiveX, технология 70 ASP, язык 72 IIS, сервер 72 Internet Explorer см. Internet Explorer, броузер логотип 269 сайт см. www.microsoft.com шрифты для веб-страниц 220 курсив 128, 306, 311 motion blur см. размывки, со смазыванием кириллицы 16 MSIE см. Internet Explorer, броузер N. , неразрываемый пробел 226, 229, 238 суперкомпьютерных приложений США alt-текст как всплывающая подсказка 37, 314 абсолютное позиционирование 242 встраивание шрифтов 222 динамическая навигация 215 динамический HTML 65 открытость исходных текстов 26 поддержка CSS 226 поля страницы 195 тире 231 JavaScript, язык 25, 43, 64, 190, 198, 325 версия 2.0 24, 25, 64, 234, 259 версия 3.0 65 версия 4.0 см. Netscape Communicator, броузер несовместимость с броузером Internet Explorer 27 печать страниц 224 поддержка CSS 41 таблицы 234 тег HR 203 New Century Schoolbook, гарнитура 131 O. OBJECT, тег 28, 3I oblique см. начертания шрифта, перекошенное Officina Sans, гарнитура 133 OL, тег 49 Old Style см. гуманистическая антиква open source software Aladdin GhostScript, программа 12 dvips, программа 12 Fresh Eye, программа 12 GSView, программа 12 Ispell, программа 12 Linux, операционная система 26 Netscape Communicator, броузер 26 Perl, язык 71 TEX, система верстки 12 OS/2 (операционная система), кодировка Р Р, тег 45, 226 Painter, графический редактор 101, 104 Photoshop, графический редактор 101, 249, 293,295 меню Filters 299 подключаемые модули 122 plug-in modules см. подключаемые модули конвертация в PDF 58 совместимость с векторными редакторами 60 Q. Quiotix, фирма логотип 174, 266, 315 R. regular expressions см. регулярные выражения resolution см. разрешение RGB, система представления цвета 62, 104, 105 rollover см. перекатывание roman см. начертания шрифта, прямое S. SAMP, тег 217 sans serifs см. рубленые шрифты scrollbars см. полосы прокрутки ортогональная разметка 44 реализация идеологии в модульном HTML 43 сравнение с динамическим HTML 66 slanted си. начертания шрифта, перекошенное прописные splash page см. сплэш-страница визуал 288, 327 логотип 327 SSI, технология 32, 71, 285 Т. TABLE, тег 25, 32 атрибут border 226 атрибут width 239 атрибуты cellspacing и cellpadding 237 атрибуты frame и rules 227 атрибуты colspan и rowspan 238 атрибуты height и width 32, 238 логотип 240 thumbnails см. «ноготки» курсив 125, 306 Toyota, фирма 60 Trace Contour, растровый фильтр 301 transitional typefaces см. переходная антиква U. UL, тег 322 Unicode, кодировка 17, 18 в числовых подстановках 29, 33 спецсимволы 29, 230 UNIX (операционная система), кодировка URL-адрес баннера 276 в гиперссылке см. адрес назначения изменения 188 сайта 190 список посещенных адресов 190 страницы документа со фреймами 32, 190 V. valid documents см. валидные XML-документы value, в системе HSV 104 Verdana, гарнитура 220 VGA, графический адаптер 194 visuals см. визуалы VML, язык 59 VRML, язык 59 W. W3 Consortium, W3C см. Консорциум W3 отсутствие горизонтальной прокрутки 197 формат экрана 196 структурированные XML-документы заставка во время загрузки 319 кодировка кириллицы 16 системные шрифты 136, 248 экранный анти-алиасинг 249 именованные стили 44 неортогональность разметки 21 полностраничный фон 236 разделительные линии 93 заголовки 202 логотип 143 силовые линии восприятия 167 цветовая схема 116 асимметричная линейка 94 выделение строк в таблице 227 интегрирование баннера 205, 279 левая фоновая полоса 158 размещение логотипа 250 визуал 289 дуга 98, 168 изображение движущегося объекта 168 полосатая текстура 118 соединительные линии 94 цвета 115 панорамные страницы 197 указание размеров окна 198 вспомогательные линии 202 окна без элементов интерфейса 190, 199 подчеркивание по базовой линии шрифта 94 фон 300 www.highfive.com 163 выпадающие меню 214 навигационная панель 207 горизонтальная размывка заголовка 300 фон навигационной панели 210 цвета 111, 154 /fresheye/ 12 /web.design/ 12 внутренние страницы 312 логотип 304 навигационная система 312 первая страница 309, 310 сплэш-страница 307 цвета 307, 309 «выдернутые» цитаты 228 гуманистический рубленый шрифт 133 наложение объектов 90 пустое пространство 90 ссылки на оглавление страницы 195 /license/opendrive/ 288 внешние ссылки 186 www.mozilla.org 26 внутренние страницы 320 внутритекстовые заголовки 322 заголовки 320 логотип 315 маркеры элементов списка 319, 322 навигационная панель 318 первая страница 317 цвета 318 www.radicaleye.com 12 гуманистический рубленый шрифт 133 цвета 116 www.vivid.com 298, 333 навигационная панель 214 «резиновый» дизайн 198 гротесковый рубленый шрифт 133 прямоугольники с закругленными углами 99, прямоугольники с толстым контуром 97 X. XLL, язык 52 адрес назначения гиперссылки 53 валидные документы 50 интернационализация 50 использование CSS 41, 53 использование с HTML 54 переход с HTML 47, 48, 51 правильно структурированные документы 50 автоматическая нумерация заголовков 201 Z. Zapf Chancery, гарнитура 128, 134 А (кириллица). абзацный отступ 145, 238 235, 241 в логотипах 265, 267, 270, 315 абстрактный экспрессионизм 271 216, 223, 228 передача параметров вызова программы 30 Академическая, гарнитура 131 указание ширины и высоты изображений 236 206, 297, 300, 329, 333 влияние на восприятие размера 79 выравнивание строк в абзаце 144 заглавные первые буквы значимых слов 140 кавычки 232 пробел в конце предложения 230 разрядка 142 сокращения 229 тире 229, 231 численные интервалы 231 анимация 169, 241 в баннерах 280 в заголовках 202, 289, 291 в иконках 153, 169 в логотипах 289, 291 в масштабированных GIF-файлах 256 оптимизация GIF-файлов 255 в малоразмерной графике 251 и диффузия 255 и прозрачность 249 экранный 249 пропорции 82 симметрия 98, 155 шрифты 123, 128, 140 аппроксимация плоским цветом 301 в заголовках 140 в композиции веб-страницы 157, 159, 313 в логотипах 268, 315 в современном дизайне 267 в шрифтах гуманистической антиквы 128 динамичность 166, 170 левая фоновая полоса 158 при размещении объектов 174 треугольников 97 Б. базовая линия шрифта 80, 94, 325 alt-текст 276, 278 CTR 277 автоматическая смена 276 англоязычные 284-286 анимированные 280, 300 динамика 280 минибаннеры 262, 277, 287 муляжи элементов интерфейса 284 надпись «click here» 169, 281 объем графического файла 286 предложение бесплатных услуг 283 проклик 277 размещение 188, 195, 205, 279, 330 русскоязычные 284, 286 серии 286 «скрытый смысл» 299 службы обмена 276 составные 285 «старение» 286 сюжет 280 текст 282 форматы 277 формулировка в виде вопросов 282 значения в системе RGB 247 Безье кривые см. кривые Безье Бодони, гарнитура 81, 130, 136, 137 alt-текст как всплывающая подсказка 37, 314 Microsoft Internet Explorer см. Internet Explorer, Netscape Navigator см. Netscape Navigator, автоматическая загрузка изображений 85, 278 базовый кегль текста 194, 216 вывод графики на 256-цветных мониторах 246 вывод таблиц 235 вывод текста 43, 136 заголовок окна 200 звуковые (речевые) 20, 34, 36, 42, 178, 216, 223, 228 изменение палитры для 256-цветных кэш 213 масштабирование изображений 198, 237, 256 оба броузера 5 окна без элементов интерфейса 190 открытие документа в новом окне 64, 190, 198 панели управления 196 переключение кодировок 33 печать страниц 193, 197 подключаемые модули 68 размеры окна 159, 192, 193, 198, 324 список посещенных адресов 190 строка URL 32, 190 табличная верстка страниц 234 текстовые 20, 34, 36, 178, 213, 228 цвета текста, фона и ссылок 115, 223 В. валидаторы 48 валидные XML-документы 50 веб-дизайн академический см. академический стиль жесткий табличный 198, 236, 239 изменения сайтов 3, 323 изнашивание со временем 183 ограничения 176 «резиновый» 191, 197, 239 верстка с помощью таблиц 25, 35, 197, 234 высота 159, 196 заглавие 199 загрузка по мере поступления из сети 43, 90, левая фоновая полоса 171, 224, 262, 279, 330 объем файлов 177, 187 открытие в новом окне 190 открытие в окне с заданными размерами 198, 325 панорамные 196, 324 первая на сайте 190 подключение программных объектов 67 пустое пространство 89, 138, 144, 191, 326 связи в пределах сайта 184 цвет текста и фона 113, 223 ширина 193, 197, 198 аморфные формы 100 аналогия со звукозаписью 60 независимость от разрешения устройства объекты 56 объем файлов 57 трассировка 56, 100, 301 трехмерные форматы 59 фильтры 57 форматы 56 видеопамять компьютера 61 иллюстративность 288, 327 на внутренних страницах сайта 288, 327 фотографические 212, 311, 324, 331, 332 в CSS 41 в HTML 24, 27, 151 в XSL 54 виртуальная машина Java 69 в адресе ссылки в HTML 30 в адресе ссылки в XML 53 во французском языке 230 правила расстановки пробелов 228 во французском языке 230 правила расстановки пробелов 228 кодировки впечатывание образа фирмы 181, 277, 284 выносные элементы букв 143, 273 206, 214 баннера с элементами композиции 205, 330 влияние расстояния между объектами 85 влияние формы объектов 80 кеглей шрифтов 140, 217 края текстовой строки 80 надписей 209 нюансировка 173 объектов 85, 154, 164 окружностей 98 отцентрованных строк 144 по прямой 85 по точкам привязки 86 строк в абзаце 144 текста при помощи разрядки 142 текстового блока по высоте 143 Г. Гарамон, гарнитура 128, 137 курсив 128, 306, 311 гауссовская размывка 120, 168, 300, 325, 326 курсив 125 генерируемое содержимое 43, 44, 53 в дорожных знаках 268 в логотипах 265, 269 в шрифтах 131 и размытые фотографии 120 автоматическое перенаправление 40, 188, 192 адрес назначения см. адрес назначения в XML 52 в фоне веб-страницы 236, 263 за пределы сайта (внешние) 186, 187, 190 на оглавление страницы 195, 326 на первую страницу сайта 208 на подразделы сайта 195 на почтовый адрес 208 с # 187 тег А 30, 190 текстовые и графические 206, 209, 225 цвет 113, 115, 223, 224 глубина резкости 300, 331 в ограниченной палитре 245, 255 влияние на степень сжатия в GIF 255 линейный 120 прозрачности 120, 262, 289 бесплатные коллекции 8, 77, 153, 211, 293 в навигационной панели 209, 211 векторная 56, 100, 301 выставочная 257 малоразмерная 251, 253 призаголовочная 202, 288 растровая 56, 59, 100, 295 рисованная 211, 289, 327 форматы 56, 252 alt-текст 35 автоматическая загрузка в броузере 85, 278 масштабирование броузером 198, 237, 256 «ноготки» (thumbnails) 190, 257, 258, 313 объем файлов 37, 138, 177, 213 оптимизация 252, 255, 286, 295, 302 подключение к документу 31 размещение на странице 234 степень сжатия в GIF 255 степень сжатия в JPEG 252, 295 тег IMG 228, 235, 241, 256 указание ширины и высоты 235 фрагментирование 37, 170, 213, 247 Adobe Illustrator 56 Adobe Photoshop 101, 122, 249, 293, 295, 299 CorelDRAW 104 CorelXARA 12, 104, 249 Macromedia Freehand 104 MetaCreations Expression 101, 104 MetaCreations Painter 101, 104 векторные 94 имитация натуральных инструментов 101 растровые 100 гуманизм в шрифте 128, 131 Д. даты 229 движки см. полосы прокрутки двоеточие во французском языке 230 правила расстановки пробелов 228 в заголовках 202 в логотипах 272, 305 декоративные элементы страницы 36, 309 Джексон, гарнитура 128 инструменты 2, 77 информационный 76, 126, 170, 175, 294 любительский см. любительский дизайн материалы 2, 77, 154, 164, 173, 269 обучение 75 примеры 2, 4, 323 профессиональный см. профессиональный рекламный 169, 181, 206, 275, 277, 284 современный 92, 259, 267, 268 стоимость 9 теория 6, 74 философия 75 выбор 8 сайты 9, 122, 182, 191, 258, 304, 310, 323-326, 329, 331-333 анимация 169 в баннерах 280 в логотипах 268 восприятия 93, 138, 155, 167, 328, 329 изображение движущегося объекта 167, 331 линии 170 направленная размывка 168, 300, 331 постепенное получение данных из сети 177 недоступность для роботов 38 и прозрачность 250 в кодировках кириллицы 231 правила расстановки пробелов 229 аннотация 39 доступность см. доступность информации запрет индексации роботами 40 ключевые слова 38, 39 неанглоязычные 27 структура 19 текстовый эквивалент информации 34 доступность информации 24, 27, 34, 178, 189, 213, для роботов 38, 39 заголовки 201 перенесенной в фон веб-страницы 236, 263 при табличной верстке 234 навигация 206 при разбиении окна на фреймы 188 Е. Евклид 92 Европейский институт физики частиц 22 букв в шрифте 123 текстур 155 форм 154 цветов 110, 154 шрифтов 134, 155 Ж. желтый цвет 63, 105, 107, 111, 319, 322 указание ширины и высоты изображений 236 ширина таблицы 239 3. заглавие 199, 259 в аббревиатурах при стиле «все строчные» 322 в заголовках 140 в логотипах 273 в надписях мелким кеглем 140, 332 межбуквенные интервалы 142 местоимение «Вы» 283 первые значимых слов 140 автоматическая нумерация 43 анимированные 289, 291 в форме риторических вопросов 139 внутритекстовые 88, 203, 322 графические 201, 325 двухцветные 147 заглавные буквы 140 кегль шрифта 138 межбуквенные интервалы ИЗ, 305 отрицательный эмфазис 88, 138, 202, 307, 321, размещение 88, 171 размывка со смазыванием 168, 300, 331 со сдвигом влево 88 строчные буквы 141 теги Н* 200 тени 301 трехмерность 153, 289, 291 центрирование 88, 144, 322 шрифты 134, 166 заметность см. активность объектов в композиции и кавычки в английском языке 232 правила расстановки пробелов 228 влияние на выравнивание 81 переплетение 305 CSS 42 воспроизведение alt-текстов 36 заголовки 20 зеленый цвет 62, 105, 107, 111, 298, 307, 317 в выделенных фрагментах 230 расстановка пробелов 228 И. иерархическая структура сайта см. древовидная структура сайта иерархические стилевые спецификации см. CSS изменения дизайна сайтов 3, 323 мазка грубой кистью 271, 289 материальной поверхности 117, 120, 153, 259 металлической поверхности 106, 318 типографского растра 264, 328 инструменты дизайнера 2, 77 нулевой 143 увеличение с помощью распорок 238 англоязычный 6, 7, 9, 196, 284-286 программирование 63 русскоязычный 6, 7, 9, 16, 196, 217, 222, 284 стандарты 19, 177 технологии 1, 13 интернет-палитра см. безопасная палитра анимация 170 эргономика 113, 126 и моноширинные шрифты 137 К. кавычки 232 внутри кавычек 232 во французском языке 230 вокруг значений атрибутов 28, 51 вокруг шрифтового выделения 230 правила расстановки пробелов 229 прописные квадратные скобки в alt-текстах 36 компактность 80 базовый в броузере 194, 216 в навигационной панели 210 выравнивание 140, 210, 217 графических вставок и обычного текста 228 крупный 81, 138, 141, 174, 321 мелкий 81, 113, 133, 138, 140, 141, 148, 248, тег BIG 216 тег SMALL 216 установка в CSS 218 установка в HTML 199, 216 в текстах, набранных курсивом 136 антиква в рекламных текстах 282 документа 38, 39 логотип 158, 250, 330 сайт см. www.books.ru alt-текст 36 в отдельных графических файлах 38, 213 выравнивание 85, 209 использование стилизованных рисунков 209, 211 количество 207 маркеры 86, 209, 210 прикладная функция 208 текст 141, 225 текущая кнопка 212 ASCII 15 СР1251 16, 231 СР866 16, 231 HTML-документа 18, 32 ISO 10646 18 ISO 8859 17 Latin-1 17, 29, 33, 230 Unicode 17, 18, 29, 33, 230 UTF-8 19 альтернативная 16 выбор на сплэш-странице 192 двухбайтовые 18 западноевропейских языков 17 кириллицы 16, 230 КОИ8 16, 17, 231 компьютеров Макинтош 16, 231 однобайтовые 15 переключение в броузере 33 спецификация сервером 33 указание в теге МЕТА 33 четырехбайтовые 18 шрифта 218 кодовые таблицы см. кодировки в логотипах 267 34[9 влияние на плотность размещения 89 активность объектов 79, 81, 106, 206, 297, 300, асимметрия 158, 159, 166, 174, 268, 313 динамика 166, 177, 268 иерархия объектов 297 плотность 89, 156 пустое пространство 89, 138, 144 размер общий 79 размер объектов 83 размещение объектов 84, 164 расстояние между объектами 164 связи по вертикали 159 фокус 157 CSS 23 DOM, спецификация 66 HTML 2.0 22 HTML 3 23, 25 HTML 3.2 26 HTML 4.0 27 VML, язык 59 XLL, язык 52 XML, язык 47 XSL, язык 53 сайт 180 спецификация встраивания шрифтов 221 стандартизация 58, 178 баннерная реклама 183, 188, 204 навигационная система 207 объем страниц 187, 278 первая страница 191, 206 применение модульного HTML 46 раскрываемые оглавления 214 «резиновый» дизайн 198 гладкого контура и аморфного заполнителя 101 динамичных и статичных объектов 169 по нескольким аспектам 161, 320 противоположных тонов 333 размеров 160, 164 размещения 163, 164 текста и фона 113 текстур 163, 165 форм 164 фотографики и плоского цвета 120, 155, 164, фотографики и регулярности 210, 319, 331 фотографики и узких полос 118 фотографики и четких линий 164, 318 цветов ПО, 111, 161, 163, 165, 298 шрифтов 134, 143, 163, 165, 298, 311 контур букв текста 96 выявление с помощью фильтров 301 и аморфный заполнитель 101 отображение на экране 247 прямоугольника 96, 323, 328 сглаживание см. анти-алиасинг текстура 117, 118 визуалы 191, 212 объем страниц 187 первая страница 191, 206 абстракция формы 270 как маркеры элементов навигационной панели компактность 80 выделение знаков препинания 230 гуманистической антиквы 128, 306 заглавные буквы 140 тег I 34, 49 курсив 125 Л. Лазурского, гарнитура 128, 129 левая фоновая полоса 171, 224, 262, 279, 330 лекальные кривые 99 лингвистика 21 линейки см. линии, разделительные линейная структура сайта 185 навигация 207, 313 базовая шрифта 80, 94, 325 в навигационной панели 209, 210 восприятия 93, 138, 155, 167, 328, 329 вспомогательные 94, 202, 325, 329 выноски 94, 327 динамика 170 дуги 56, 92, 98, 168, 331 и фотографические текстуры 318 кривые Безье 56, 99 лекальные кривые 99 35[0 наклонные 94, 168, 308, 327, 331 разделительные 36, 93, 203, 323, 326 соединительные 93, 170, 249, 331 www.alphaworks.ibm.com 137 приемы оформления в веб-графике 275 трехмерность 266, 274, 289, 291 использование «чужого творчества» 76 материальные текстуры 87, 120, 153, 259 М. магазины онлайновые 7, 8, 186, 208 кодировка кириллицы 16, 231 выбор формата 253 alt-текст 36 масштабирование графики 198, 237, 256 отрицательные 143, 273, 305, 329 металлической поверхности имитация 106, 318 МК-54, микрокалькулятор 292 256-цветные 61, 62, 177, 224, 246, 247, 249, 250 моноширинные шрифты 125, 137 выбор в CSS 219 выбор в HTML 217 стандартный в Windows 219 Н. наброски от руки 101 в виде выпадающего меню 66, 206, 214 в отдельном фрейме 189 на левом поле 171 перекатывание (rollover) 65, 212-214, 311 размещение 208, 262 ускорение загрузки 38, 213 элементы см. кнопки навигационной панели букв 143, 273, 305, 329 объектов 89, 236, 241, 326 с помощью CSS 43 текста на размытые фотографии 259 частично прозрачных изображений 296 изменение с помощью фильтров 296 контрастирование 113 повышенная 299 фона 114 рубленых 97, 135, 136, 143, 166, 272, 298 приложений США 22 жирное 125 курсив 34, 49, 125, 128, 136, 140, 148, 230, 306 малые прописные 126, 325 перекошенное 125 полужирное 125, 148, 230 прямое 125 сверхжирное 126 светлое 125 некоммерческие сайты 180 кавычки 232 пробел в конце предложения 230 имитация отступов красной строки 226 мнемоническая подстановка 29 новая антиква 81, 130, 136 изменение пропорций 139 на сайте www.kirsanov.com 313 в логотипах 174, 270, 317 О. оба броузера 5 общего знаменателя принцип 177, 245, 246 объекты в векторной графике 56 контуры 96, 101, 117, 118, 247, 301, 323, 328 наложение 43, 89, 236, 241, 259, 296, 326 обрезка фона 296 отступы вокруг 240 повторение 171 размещение 85 размывка со смазыванием 168, 300 расстояние между 85, 164 степень заметности в композиции 79, 81, 206, 297, 300, 329, 333 тени 301 баннеров 286 векторной графики 57 влияние диффузии 255 влияние мелкого кегля 138 влияние растровых эффектов 295 влияние трехмерности 295 влияние фрагментирования графических графических вставок 177, 252 навигационной панели 38, 213 одной страницы 177, 187 при табличной верстке 234 программ 68 сайтов с фреймами 189 сплэш-страницы 192 указание в alt-тексте 36 выравнивание 144 как основа композиции логотипа 267, 268 компактность 80 размещение объектов по окружности 87 баннеров 286 программы-оптимизаторы 254 с диффузией 255 оптические иллюзии 80, 154, 174 в XML 48 в модульном HTML 43 П. палитра 62 безопасная 177, 245, 247, 307 панели прокрутки см. полосы прокрутки ссылки на подчиненные страницы 206 композиции перекатывание (rollover) 65, 212, 311 межсловные 229 изменение пропорций 139 панорамных 197 плавающее позиционирование в CSS 241 и фотографические текстуры 120, 155, 164, 165, 275 плотность размещения 89, 156 «пляшущие» буквы 146 подстановки мнемонические 29, 231 ссылки на страницах с результатами 207 выделение знаков препинания 230 вокруг текста 90, 96 воспроизведение цветовых границ 248 в конце предложений 230 неразрываемые 29, 226, 229, 238 встраивание в веб-страницу 67 номера версий 229 свободно распространяемые см. open source software для интеграции фотографии в композицию 120, 259, 289 для создания бесшовного фона 262 прописные буквы см. заглавные буквы букв 126, 139, 210, 273 влияние размеров объектов 84 золотое сечение 82 кратные 83 принцип ограничения «сверху» 83, 139, 270 прямоугольников 95 человеческого тела 84 декадентский стиль 122, 296, 325, 328, 332 жесткое позиционирование 91 заголовки 202, 327, )29 использование «чужого творчества» 76, 327 контраст 160, 163 контраст фотографией и плоского цвета 120, 275 материальные текстуры 121, 332 мелкий кегль 138 плоский цвет 117 примеры 2, 323-333 прямоугольники 95 радужные цвета 112 «текстурщина» 122, 294 толстый контур 97, 323, 328 трехмерность 290, 294 хаотическое размещение объектов 87, 146, 156, цвета 103, 108, 111,331 шрифты 127, 135 как маркеры элементов списка 319, 322 компактность 80 контур 96, 323, 328 оптический центр % пропорции 95 с закругленными углами 99, 154, 164, 323, 328 пункты перечисления внутритекстовые 229 пустое пространство 8), 138, 144, 191, 326 Р. радио 184 alt-текст 36 тег HR 93, 203 трехмерные 203 в пропорции 84 влияние на восприятие цвета 109, 174, 251 ортогональная 20, 43, 48 структурная 19, 34, 44, 45, 47, 150, 201, 216, 226 баннеров 188, 195, 205, 262, 279, 330 гауссовская 120, 168, 300, 325, 326 лазерного принтера 176 имитация с помощью неразрываемых пробелов 238 рамка см. контур, прямоугольника имитация отступов красной строки 226, 238 увеличение интерлиньяжа 238 растровые эффекты 295, 325 нетекстурируюшие 296 потеря информации 295 текстурирующие 299 в идентификаторах тегов HTML 28 в идентификаторах тегов XML 51 ширина таблицы 239 анимация 169 баннерная 183, 188, 195, 204, 275 бесплатных услуг 283 дизайн 275, 277, 284 имиджевая 181, 277, 284 лозунги 147, 228, 282, 288 одинаковых по значимости объектов 206 спам 180 Релком, компьютерная сеть 16 в навигационной панели 211 сборщики информации в логотипах 272 выбор в CSS 219 гротесковые 92, 130, 133, 328 гуманистические 133, 326, 328, 332 изменение пропорций 139 кириллица 223 конструктивистские 132 повышенного кегля 139 повышенной насыщенности 97, 135, 136 143 стандартный в Windows 219
Поиск по сайту: |