|
|
|
Архитектура Астрономия Аудит Биология Ботаника Бухгалтерский учёт Войное дело Генетика География Геология Дизайн Искусство История Кино Кулинария Культура Литература Математика Медицина Металлургия Мифология Музыка Психология Религия Спорт Строительство Техника Транспорт Туризм Усадьба Физика Фотография Химия Экология Электричество Электроника Энергетика |
Давайте попутешествуем во времени и посмотрим как выглядел сайт apple раньше и как он менялся с течением времени
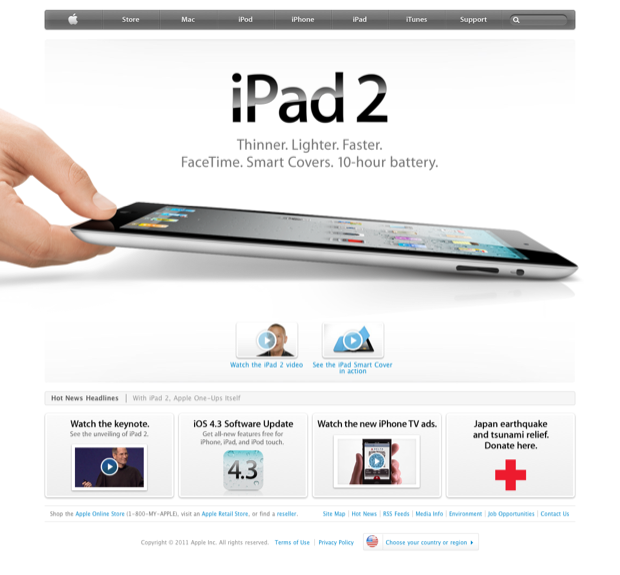
1996 г. 1999 г. 2000 г. 2001 г. 2004 г. 2006 г. 2008 г. Отличительной особенностью дизайна сайта компании Apple был и остается минимализм. А дизайнеры компании успешно сохраняют его с помощью белого пространства и легкости восприятия, сосредоточив тем самым внимание на продукции apple. На главной странице практически всегда красуется большое фото актуального товара, ссылки на другие статьи и конечно слоган компании. Именно такой веб дизайн способствует лучшему восприятию информации. Вы перемещаетесь по сайту и выбираете интересные только вам продукты компании, не перегружая себя лишней информацией, в отличии от веб сайта Microsoft.
Как организована информация на сайте К примеру на странице продукта iPod вверху расположен слайдер с меняющимися фото. Дальше сетка разделена на 3 колонки с фото и кратким описанием продукта, далее ниже на 6 колонок. Это создает своего рода иерархию дерева и выглядит строго и информативно. Эту иерархию можно увидеть на всем веб сайте Apple.
Немного о фото продуктов
Внедрение новых стандартов
*** http://www.atius.ru/news/novosti-web-dizayna/trendy-veb-dizayna-2011 Тренды веб дизайна Между веб дизайном и разработкой всегда существует грань, которая с развитием интернет всё больше и больше становится размытой. Будет ли сейчас достаточно нарисовать просто красивый дизайн макет в Photoshop? Лет пять назад этого было достаточно. Но в наше время пользователи в сети хотят большего. Весь блеск веб сайта через некоторое время надоедает и если на нем нет интересной и нужной пользователям информации он станет не посещаемым. Поэтому, если целью создания ресурса было всех поразить ярким дизайном, то такой сайт долго не протянет. В новом веке популярна функциональность и информативность, а не красота. Ну и наконец о трендах этого года: интерактивный дизайн, постоянная связь и виртуальная реальность. Как остаться популярным веб дизайнером? Основная цель веб дизайнера не ослепить красотой, а привлечь и удержать. Профессиональный веб-дизайнер может создать пространство, которое очарует и завлечет посетителя так, что он и не подумает искать кнопку возврата назад. Всего несколько элементов дизайна собраных вместе способны создать тот прекрасный мир где будет все: интуитивный и понятный дизайн, гармония в цветах, легко доступная и понятная информация и быстрый отклик. Помимо этого, нельзя недооценивать силу минимализма и простоты. Это всегда было, но в этом году как никогда захватывает всепрощающая сила лэптов и десктопов. Теперь веб-дизайн должен легко справляться со смартфонами и нетбуками. Ну что, вы готовы? Посмотрим на ТОП 11 трендов этого года.
Поиск по сайту: |