|
|
|
Архитектура Астрономия Аудит Биология Ботаника Бухгалтерский учёт Войное дело Генетика География Геология Дизайн Искусство История Кино Кулинария Культура Литература Математика Медицина Металлургия Мифология Музыка Психология Религия Спорт Строительство Техника Транспорт Туризм Усадьба Физика Фотография Химия Экология Электричество Электроника Энергетика |
Окончательное изображение
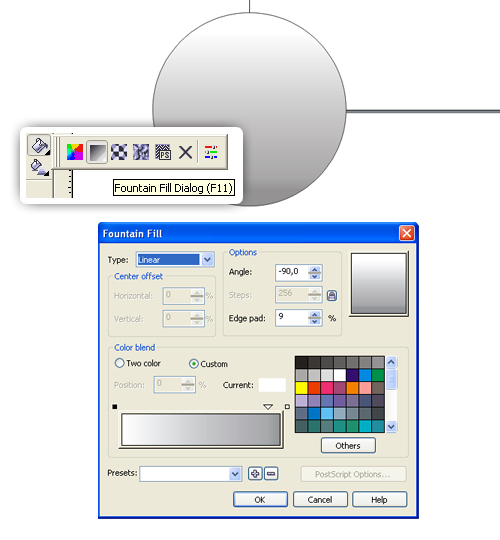
Шаг 1 Откройте новый документ. На панели инструментов изменения единиц в пиксели. Создать 1001PX круг, используя Ellipse Tool (F7). Положите х, у координаты позиции в точке (0, 0).
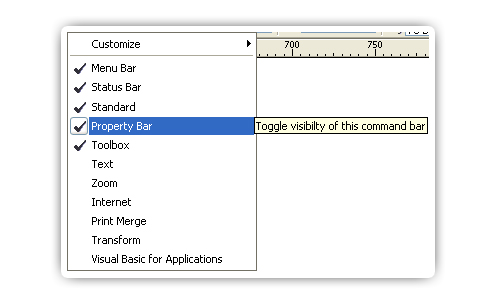
Убедитесь, что все панели инструментов этого были проверены.
Заполните круг с линейным градиентом, используя диалог Fountain Fill (F11). Измените угол до -90 °, а сдвига края до 9%. Затем добавьте один ползунок на шкале градиента. Установите цвет и положение, начальным пунктом в белый, Добавлен ползунок на 30% черного; Позиция на 92%, и конечная точка при 40% черного.
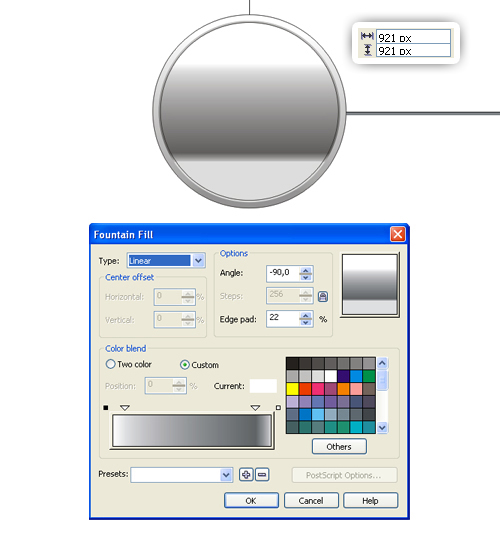
Шаг 2 Дублируйте круг помощью копирования и вставки. Я предлагаю вам не используйте Ctrl + D (дубликат команду). Это потому, что мы нуждаемся в положении объекта останется на уровне 0, 0.Изменить размер круга в 941px. Очистить цвета контура. Теперь залейте объект линейным градиентом, используя диалог фонтанной заливки (F11), изменяйте края площадки до 22%. Добавить ползунок на шкале градиента. Теперь установите цвет и положение, начало именно на 20% черный, Добавлен ползунок на 70% черного; позиции на уровне 90%, и конечная точка при 10% черного.
Шаг 3 Дубликат внешнего круга. Изменить размер 921px, а затем заполнить с линейным градиентом, используя диалог Фонтан Fill (F11). Изменяйте края площадки до 22%. Добавить два ползунка на шкале градиента. Установите цвет и положение, начальным пунктом в белый, первый слайдер в 10% черного; позиции на уровне 8%, второй ползунок в 70% черного; позиции на уровне 90%, и конечная точка при 10% черного.
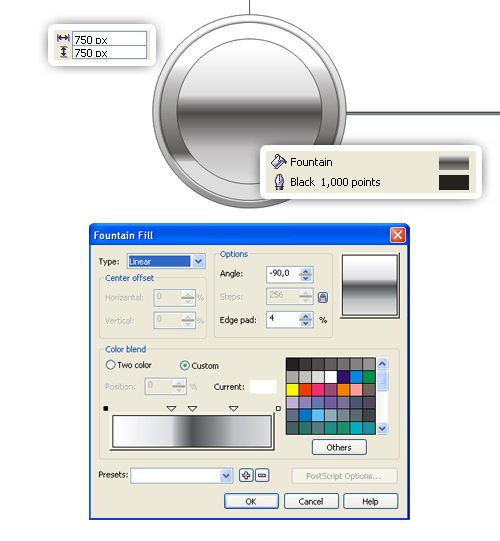
Шаг 4 Дубликат внешний круг снова. Изменить размер 750px. Затем залейте его линейным градиентом, используя диалог Fountain Fill (F11). Изменяйте края площадки до 4%, а затем добавить три ползунка. Установите цвет и положение, начальным пунктом в белый, первый слайдер в 10% черного; позиции на 37%, вторая ползунка в 80% черного; позиции на уровне 50%, в третий слайдер черного на 20%; позиции на 76%, точка находится на расстоянии 10% черных. Откройте Цвет контура и изменить его толщину до 1 Pt и залейте его черным цветом.
Шаг 5 Дублировать последний круг, измените размер на 720px и залейте его черным цветом.
Шаг 6 Дублировать последний круг, измените размер на 700px, и заменить цвет контура с белым цветом.
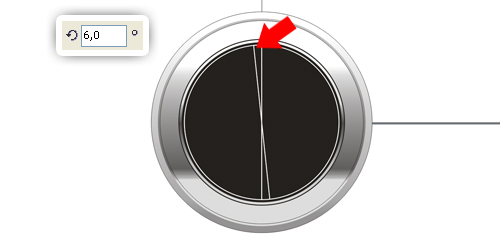
Шаг 7 Используйте Pen Tool, чтобы нарисовать вертикальную линию в середине круга. Затем измените контур толщиной до 1 PT, и залейте его белым цветом.
Дублируйте линию, а затем поверните до 6 °.
Повторяйте это снова и снова, но теперь вращать каждую линию до 12 °, 18 °, 24 °, 30 °, 36 °, 42 °, 48 °, 54 °, 60 °, 66 °, 72 °, 78 °, 84 ° и 90 °. Результат должен выглядеть, как показано ниже.
Шаг 8 Выделите все линии, то дублировать их. Отразить горизонтально, нажав на зеркало. Удалите строки при 0 °, 30 °, 60 °, 90 °, 120 ° и 150 °.
Шаг 9 Дублировать последний круг и измените размер на 650px.
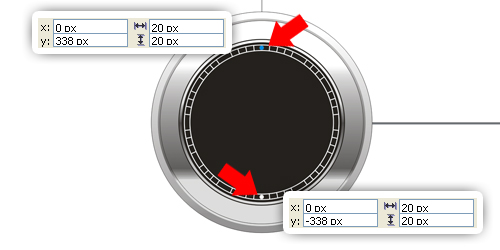
Шаг 10 Создать 20px круг, положить их координаты на 0, 338. Залейте голубого цвета, а затем удалить цвета контура. Дублируйте круг, положить их координаты на 0, -338. Заполнить белым цветом.
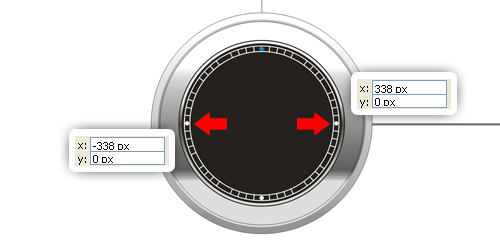
Теперь выберите оба. Копирование, затем поверните на 90 °. Изменение круг голубого до белого цвета.
Снова дублируем, поворот до 30 °, а затем изменить размер 15px.
Шаг 11 Теперь давайте поставим цифры. Для получения симметричного результата, дублировать последнюю круг, измените размер на 610px. Используйте круг, как границы и вводить необходимые цифры. Введите число, "1-12", за исключением числа "3". Я использовал Kozuka Gothic Pro B для моего шрифт, но вы можете использовать ваш любимый шрифт. Для номером "12", "6", а число "9", размер шрифта 24, а остальные 16.
Поскольку каждое число имеет различную ширину, но той же высоте, давайте установить позицию координату для каждого номера, так что их число будет иметь то же значение с противоположной стороны. См. рисунок ниже, число "10" и "2" имеют те же координаты у положении, т.е. 140px. Кроме того, с номером "7" и число "5", положение у координат находится в-230px. Удалить границе круга.
Шаг 12 На пустом поле, создать 80 на 60 PX PX прямоугольник с помощью Rectangle Tool (F6). Нарисовать скругленный прямоугольник, используя инструмент Shape (F10).
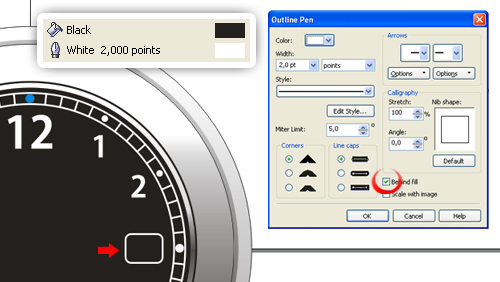
Положите скругленными углами номер три позиции, а затем заполнить его черным цветом. Откройте диалоговое окно Структура Pen, дважды щелкнув на цвет контура и установите ширину до 2 пт с возможностью За Заполните проверил, а затем заполнить его белым цветом.
Шаг 13 Дублируем прямоугольник с закругленными углами и масштабировать его до 90%. Удалить цвет контура, залейте его линейным градиентом, используя диалог Fountain Fill (F11). Измените угол до 90 °, а затем добавить одну ползунок на шкале градиента. Установите цвет и положение, начало именно на 30% черный, Добавлен ползунок в белое; позиции на 51%, конечная точка на 30% черного. Следующий тип число в середине. Мы закончили с номерами.
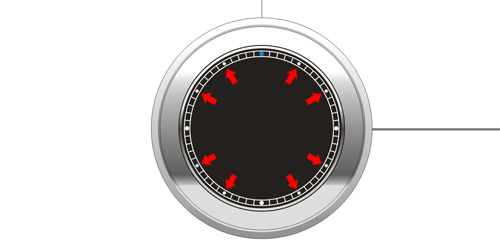
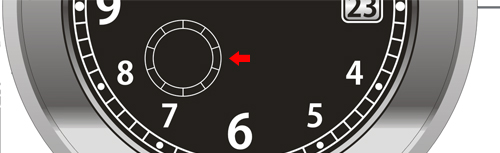
Шаг 14 Давайте сделаем аналоговый секундомер. Дубликат двух последних кругов и линий при 0 °, 36 °, 72 °, 108 ° и 144 ° (необходимо перерисовать линии при 0 °, потому что он был удален ранее), удерживая нажатой клавишу Shift и щелкните объект один за другим, использовать копирование и вставку.Выберите их всех, чтобы затем изменить размер 160px и измените Размер контура до 0,5 пт.Измените размер внутреннего круга, чтобы 126px. Положите его в положение, показанное ниже.
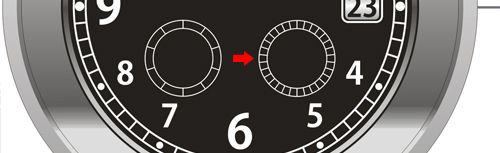
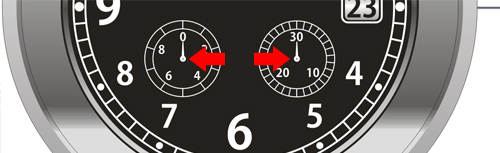
Шаг 15 Сделайте то же самое сейчас с линии при 0 °, 12 °, 24 °, 36 °, 48 °, 60 °, 72 °, 84 °, 96 °, 108 °, 120 °, 132 °, 144 °, 156 °, и 168 °. Всегда помните, чтобы использовать х, у координаты позиции для получения симметричного результата. Положите его в положение, как на фото ниже.
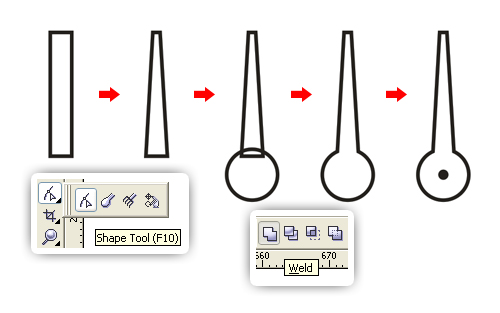
Шаг 16 Теперь давайте сделаем руке секундомер. В пустом поле, создайте прямоугольник с помощью Rectangle Tool (F6). Теперь щелкните правой кнопкой мыши объект, выберите Преобразовать в кривые (Ctrl + Q). Изменить фигуру с помощью инструмента Shape (F10). Создайте круг и поместите его под прямоугольник, как показано. Чтобы объединить два объекта, выделите их, а затем нажмите Weld на панели инструментов. Добавить небольшой черный круг.
Поместите его в середине секундомер. Его размер так, чтобы соответствовать кругу секундомер.Затем введите цифры.
Шаг 17 Создание логотипа Vertortuts под номером двенадцать. Это очень легко, я знаю, вы можете создать логотип, просто увидев его. Типа "Vectortuts" под логотипом. Но вы можете использовать свой собственный логотип здесь, если предпочтительным.
Шаг 18 Давайте нарисуем руку час. В пустом поле, создайте прямоугольник с помощью Rectangle Tool (F6).Затем щелкните правой кнопкой мыши на объекте, выберите Преобразовать в кривые (Ctrl + Q).Изменить фигуру с помощью инструмента Shape (F10). Создайте круг и поместите его под прямоугольник, как показано. Чтобы объединить два объекта, выделите их, а затем нажмите Weld на панели инструментов. Добавить прямоугольник посередине, используя инструмент Shape (F10), чтобы создать скругленный прямоугольник, залейте его 40% черным цветом. Группа (Ctrl + G) их всех.
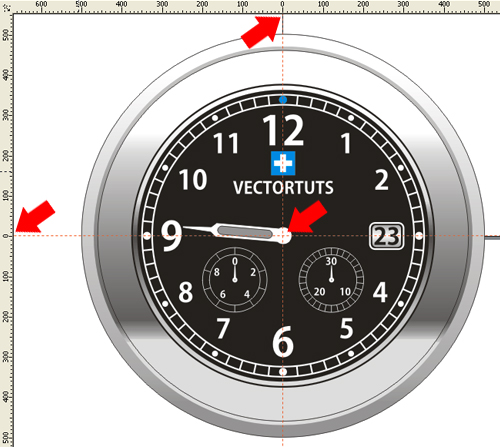
Поместите его в середине часы, поворот до 85 °. Используйте рекомендации, которые помогут вам организовать положение объекта.
Шаг 19 Нарисуйте минутной стрелки. См. Шаг 18, но теперь сделать его тоньше и длиннее, чем часовая стрелка. Залейте его 30% черным цветом.
Поместите его в середине часы, поверните его на 310 °. Используйте рекомендации, которые помогут вам организовать положение объекта.
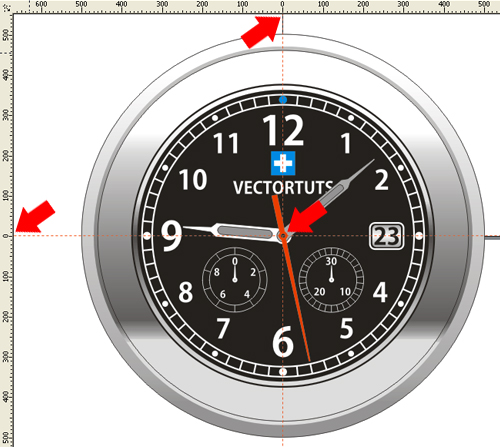
Шаг 20 Последний, рисовать вторую руку. В пустом поле, создайте прямоугольник с помощью Rectangle Tool (F6). Затем щелкните правой кнопкой мыши на объекте, выберите Преобразовать в кривые (Ctrl + Q).Изменить фигуру с помощью инструмента Shape (F10). Создайте круг и поместите его под прямоугольник, как показано. Чтобы объединить два объекта, выделите их, а затем нажмите Weld на панели инструментов. Заполнить его с красным цветом, изменить цвет контура с красным цветом тоже. Теперь добавьте маленький черный круг.
Поместите его в середине часы, поверните его на 192 °. Используйте рекомендации, которые помогут вам организовать положение объекта.
Шаг 21 Теперь давайте сделаем стальной ленты. Создать PX 179 на 291 прямоугольник PX помощью Rectangle Tool (F6). Затем щелкните правой кнопкой мыши на объекте, выберите Преобразовать в кривые (Ctrl + Q). Изменить фигуру с помощью инструмента Shape (F10), форма прямоугольника, как показано на рисунке. Залейте линейным градиентом, используя диалог Fountain Fill (F11). Измените угол до -90 °. Добавить семи ползунков на шкале градиента. Установите цвет и положение, начало именно на 40% черный, первый слайдер в белое; позиции на 3%, вторая ползунка в 20% черного; позиции на уровне 11%, третий слайдер в белое; позиции на уровне 17%, четвертый ползунок в 20% черный; позиции на уровне 24%, пятое ползунка в 50% черного; позиции на 42%, Шестое ползунка в 20% черного; позиции на 83%, Седьмой ползунка в 20% черного; позиции на 94%, конечная точка на 30% черного.
Поместите его в верхней части часов.
Исправить его с помощью инструмента Shape (F10).
Шаг 22 Дублировать его три раза и положить его в положение, показанное. Для первого, перевернуть горизонтально использованием зеркала, поместите их координаты на -296, 465. Для второго, перевернуть по вертикали, используя зеркало, поместите их координаты на 296, -465. Для последнего, Отразить по вертикали и по горизонтали использованием зеркала, поместите их координаты на -296, -465.
Шаг 23 Создать PX 411 на 279 PX прямоугольник, используя инструмент Прямоугольник (F6), убедитесь, что ширина подходят с последнего объекта (см. рисунок ниже). Нарисовать скругленный прямоугольник, используя инструмент Shape (F10). Залейте его линейным градиентом, используя диалог Fountain Fill (F11). Измените угол до 90 °. Добавить в шесть ползунки градиента. Установите цвет и положение, начало именно на 50% черный, первый слайдер при 40% черного; позиции на 48%, вторая ползунок в белое; позиции на 68%, на третий слайдер черного на 20%; позиции на 75%, четвертый ползунок в белый; позиции на 86%, пятое ползунок в 50% черного; позиции на 93%, Шестое ползунок черного на 20%; позиции на 99%, конечная точка при 80% черного.
Шаг 24 Дублируем прямоугольник с закругленными углами, изменять линейный градиент. Измените угол до -90 °. Добавить семи ползунков на шкале градиента. Установите цвет и положение, начало именно на 40% черный, первый слайдер на 20% черного; позиции на 12%, вторая ползунка в 10% черного; позиции на уровне 23%, третий слайдер в белое; позиции на 43%, четвертый ползунок в 10% черного; позиции на 68%, пятое ползунка в 20% черного; позиции на 79%, Шестое ползунок на 30% черного; позиции на 93%, Седьмой ползунка в 50% черного; позиции на 99%, конечная точка при 50% черный.
Шаг 25 Создать PX 202 на 162 PX прямоугольник, используя инструмент Прямоугольник (F6), но теперь меньше примерно на 50% от прежнего. Нарисовать скругленный прямоугольник, используя инструмент Shape (F10). Залейте его линейным градиентом, используя диалог Fountain Fill (F11).Измените угол до -90 °. Добавить шесть ползунков на шкале градиента. Установите цвет и положение, начало именно на 50% черный, первый слайдер на 30% черного; позиции на 7%, вторая ползунка в 10% черного; позиции на уровне 15%, третий слайдер на 10% черного; позиции на уровне 28%, четвертое ползунок в белое; позиции на 39%, пятое ползунка в 10% черного; позиции на уровне 70%, Шестое ползунок на 30% черного; позиции на 89%, конечная точка при 10% черного.
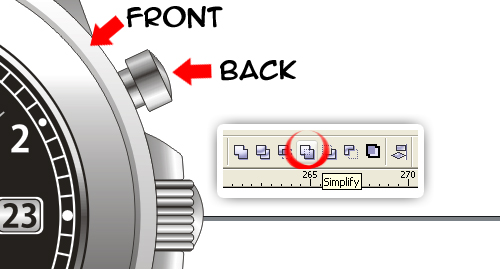
Шаг 26 Организовать место, как показано ниже. Не забывайте использовать х, у координаты позиции, чтобы получить симметричную результат. Закажите большие прямоугольники со скругленными углами к задней странице (Ctrl + End).
Выберите их всех. Используйте команду Simplify на панели инструментов. Небольшой прямоугольник с закругленными углами обрежет большой.
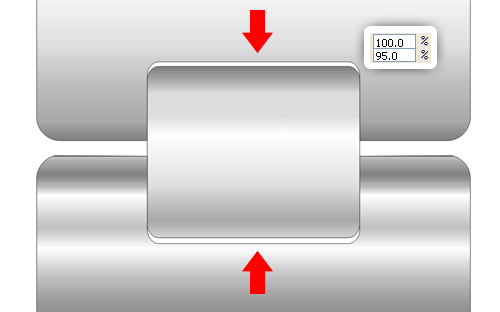
Выберите маленький прямоугольник с закругленными углами, изменить высоту шкале до 95%, поместите его в центре между двумя крупными прямоугольниками. Результат должен быть примерно такой:
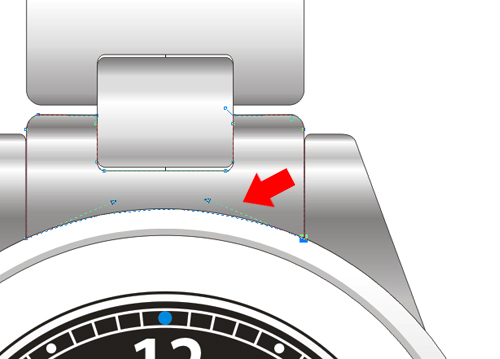
Поместите его в верхней части часов.
Исправить его с помощью инструмента Shape (F10). Не используйте Simplify команды. Упрощение команда изменит градиента.
Вы можете сгруппировать (Ctrl + G) стальной ленты, а затем дублировать его. Отразить вертикально с помощью зеркала и поместите его в нижней части часов, как показано.
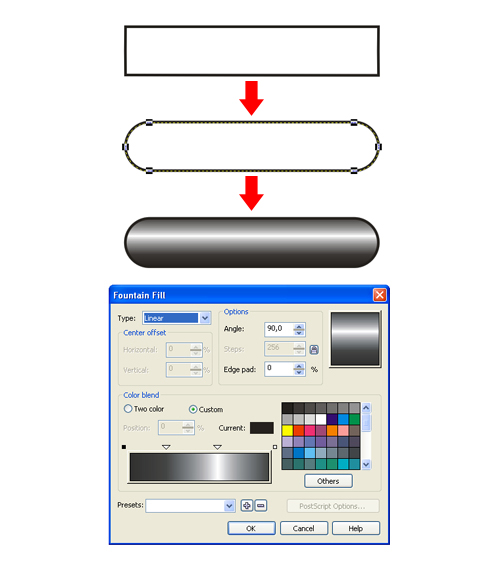
Шаг 27 В пустом поле, создайте прямоугольник с помощью Rectangle Tool (F6), используйте инструмент Shape (F10), чтобы создать прямоугольник с закругленными углами. Залейте его линейным градиентом, используя диалог Fountain Fill (F11). Измените угол до 90 °. Добавить два ползунка в градиента. Установите цвет и положение, начальным пунктом в черный, первый слайдер в 90% черного; позиции на уровне 26%, второй ползунок в белое; позиции на 63%, конечная точка при 90% черного.
Дублируем прямоугольник с закругленными углами семь раз. Для каждого прямоугольник с закругленными углами, измените градиент случайным. Группа (Ctrl + G) им.
Шаг 28 Создайте прямоугольник с помощью Rectangle Tool (F6). Затем щелкните правой кнопкой мыши на объекте, выберите Преобразовать в кривые (Ctrl + Q). Изменить фигуру с помощью инструмента Shape (F10), как показано. Залейте его линейным градиентом, используя диалог Fountain Fill (F11).Измените угол до 230 ° и сдвига края до 5%. Добавить три ползунка в градиента. Установите цвет и положение, начальным пунктом в белый, первый слайдер на 20% черного; положении на 30%, вторая ползунок в белое; позиции на уровне 50%, третий слайдер на 10% черного; позиции на уровне 70%, конечная точка при 60% черный.
Расположите объект с закругленными углами.
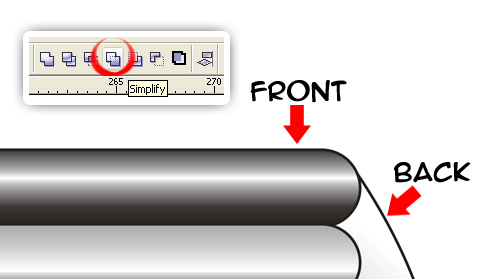
Закажите объект на задний план страницы (Ctrl + End). Выбрать их все и использовать команду Simplify на панели инструментов.
Результат должен быть примерно такой:
Поместите его на правой стороне часов, заказать его к задней части страницы (Ctrl + End). Выберите объект и внешний круг часы, а затем использовать команду Simplify на панели инструментов.
Шаг 29 Далее создайте прямоугольник с помощью Rectangle Tool (F6). Затем щелкните правой кнопкой мыши на объекте, выберите Преобразовать в кривые (Ctrl + Q). Изменить фигуру с помощью инструмента Shape (F10), как показано. Залейте его линейным градиентом, используя диалог Fountain Fill (F11). Измените угол до 5 ° и сдвига края до 3%. Добавить три ползунка на шкале градиента. Установите цвет и положение, начало именно на 50% черный, первый слайдер на 30% черного; позиции на 47%, вторая ползунка в 10% черного; позиции на 61%, третий слайдер в белое; позиции на 69%, точка находится на расстоянии 10% черных.
Поместите его как показано ниже. Исправить это и заказать его к задней части страницы (Ctrl + End).Выберите объект и внешний круг часы, используйте команду Simplify на панели инструментов.Дубликат объекта и Отразить по вертикали.
Результат должен быть примерно такой:
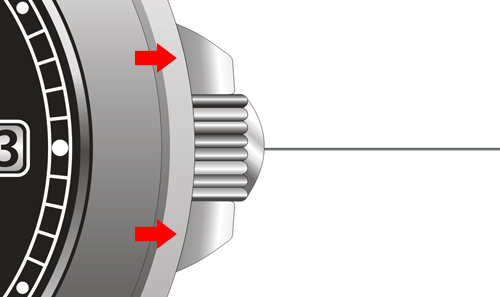
Шаг 30 Теперь создайте PX 38 на 74 PX прямоугольник, используя инструмент Прямоугольник (F6). Залейте его линейным градиентом, используя диалог Fountain Fill (F11). Измените угол до -90 °. Добавить шесть ползунков на шкале градиента. Установите цвет и положение, начало именно на 40% черный, первый слайдер в 10% черного; позиции на 11%, вторая ползунка в 20% черного; позиции на уровне 24%, третий слайдер на 90% черного; позиции на 42%, четвертое ползунок в 20% черного; позиции на 61%, пятое ползунок в белое; позиции на 77%, Шестое ползунка в 10% черного; позиции на уровне 90%, конечная точка при 50% черного.
Шаг 31 Теперь создайте 47 PX на 103 PX прямоугольник, используя инструмент Прямоугольник (F6).Нарисовать скругленный прямоугольник, используя инструмент Shape (F10). Залейте его линейным градиентом, используя диалог Fountain Fill (F11). Измените угол до -90 °. Добавить шесть ползунков на шкале градиента. Установите цвет и положение, начало именно на 40% черный, первый слайдер в 10% черного; позиции на 11%, вторая ползунка в 50% черного; позиции на уровне 28%, третий слайдер на 90% черного; позиции на 37%, четвертое ползунок в 50% черного; позиции на 47%, пятое ползунок в белое; позиции на 77%, Шестое ползунка в 10% черного; позиции на уровне 90%, конечная точка при 50% черного.
Шаг 32 Создайте 96 PX вертикальную линию с тремя точки (см. рисунок ниже), используя инструмент Pen Tool. Изменить объект с помощью инструмента Shape (F10). Залейте его линейным градиентом, используя диалог Fountain Fill (F11). Измените угол до 50 °. Добавить три ползунка на шкале градиента. Установите цвет и положение, начальным пунктом в черный, первый слайдер при 40% черного; позиции на 29%, вторая ползунка в 10% черного; позиции на 58%, третий слайдер на 70% черного; позиции на 78%, точка находится на расстоянии 80% черных.
Шаг 33 Положите три из них в той же позиции у координат, организовать их, как показано. Затем поверните примерно на 25 ° и группы (Ctrl + G) им.
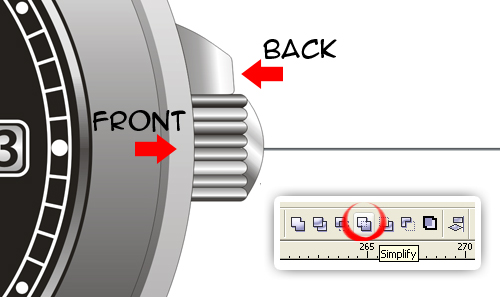
Поместите его на правой стороне часов, как показано ниже. Закажите объект на задний план страницы (Ctrl + End). Выберите объект и внешний круг часы, используйте команду Simplify на панели инструментов. Дубликат объекта и переверните его вертикально.
Результат должен быть примерно такой:
Ваши наручные часы сделано.
Окончательное изображение После добавления простой фон градиентом он окончательном изображении ниже. Используйте позиционирования координаты и другие простые методы, чтобы создать большие результаты.
Поиск по сайту: |