 |
|
|
Архитектура Астрономия Аудит Биология Ботаника Бухгалтерский учёт Войное дело Генетика География Геология Дизайн Искусство История Кино Кулинария Культура Литература Математика Медицина Металлургия Мифология Музыка Психология Религия Спорт Строительство Техника Транспорт Туризм Усадьба Физика Фотография Химия Экология Электричество Электроника Энергетика |
Создание текстурных кистей
Шаг 1 Для начала создайте новый документ, удобного вам размера. File > New:
Возьмите инструмент Ellipse Tool (L) и нарисуйте эллипс примерно вот такой формы без обводки, с черной заливкой:
Выберите инструмент Selection Tool (V), выделите эллипс, зажмите клавишу Alt и перетащите эллипс немного в сторону, чтобы его продублировать. Уменьшите размер продублированного эллипса (чтобы уменьшите его пропорционально, удерживайте клавишу Shift) и расположите его следующим образом:
Далее выделите большой эллипс и измените значение его Непрозрачности (Opacity) на 0%:
Выберите инструмент Blend Tool (W) и кликните дважды по его иконке на панели инструментов. Я использовала следующие значения:
Проведите инструментом по вашим эллипсам, чтобы получить плавный переход:
Теперь для удобства повернем полученную фигуру на -90 градусов. Для этого выберите инструмент Selection Tool (V) > выделите всю фигуру > правый клик по холсту > Transform > Rotate > Angle = -90.
Снова выделите всю фигуру и выберите Object > Expand:
Убедитесь, что ваша фигура все еще выделена и выберите инструмент Scallop Tool. Удерживая клавишу Alt, придайте кисти инструмента вот такую форму:
Медленно проведите инструментом по центру фигуры сверху вниз, чтобы получить примерно следующее:
Теперь. Удерживая клавишу Alt, измените форму кисти на ту, что показана на рисунке и снова проведите ей по центру вашей фигуры:
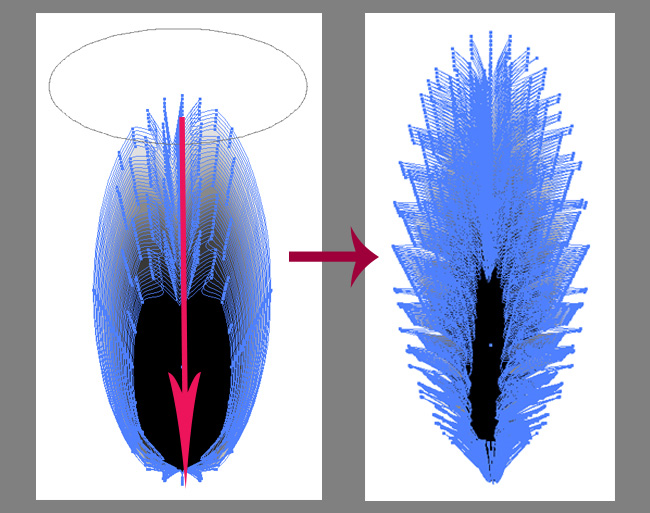
Далее выберите инструмент Warp Tool, форма и размер кисти показаны на рисунке (изменить форму кисти можно при помощи клавиши Alt):
Немного растяните верхнюю часть вашей фигуры:
Теперь возьмите инструмент Selection Tool (V), выделите полученное «перо» и продублируйте его, зажав Alt и перетащив «перо» чуть в сторону. Уменьшите размер полученного перышка, измените цвет его заливки на белый и расположите следующим образом:
При помощи инструмента Selection Tool (V) продублируйте белое перышко, уменьшите размер копии и измените цвет заливки на черный:
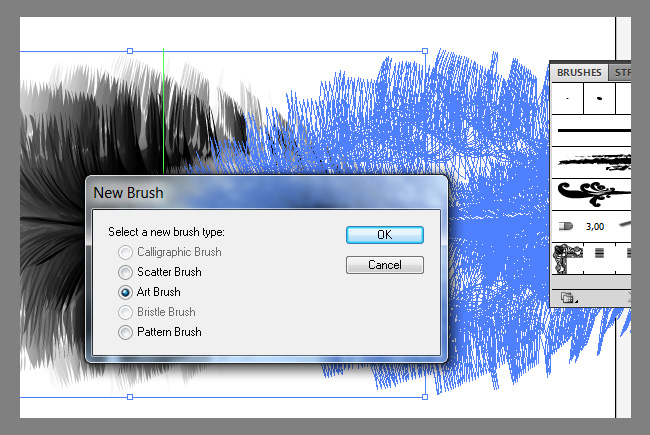
Далее нам нужно, собственно, создать саму кисть. Для этого поверните полученное перо на 90 градусов и откройте панель Brushes (F5). Выделите перо и перетащите его прямо на панель Brushes:
В появившемся окошке выберите Art Brush:
В окошке Art Brush Options измените следующие настройки:
Наша кисть готова
Многое почерпнув для себя из данного ресурса, я решил начать возвращать долги и написать свой первый урок. Сразу скажу, что художественного образования не имею, поэтому на «правильность» всего, что делаю, не претендую. Первым делом мы, конечно, создаем новый документ в AI (Меню File – New). В появившемся окошке выставляем любой удобный для вас размер документа и жмем ОК. Размер документа особого значения не имеет, но желательно, чтобы некоторое пространство для рисования у вас имелось
И, собственно, рисуем вот такую форму
Достаточно просто на мой взгляд Теперь выберем черный цвет заливки (хочу заметить, что у меня черный цвет C=100; M=100; Y=100; K=100) и рисуем на листике «жилы» (не уверен в правильности названия
Выбираем белый цвет заливки и лепим на наш лист в тех местах, которые мы хотим осветлить. У меня получилось вот так:
Наш первый лист почти готов. Теперь нам нужно привести в порядок наши цвета. Если вы просмотрите содержимое слоя, в котором все это творили, то увидите там много плашек зеленого, черного и белого цветов. Лично меня такое состояние слоя не устраивает, поэтому предлагаю ужать количество редактируемых объектов до минимума. Итак, выбираем «Волшебную палочку» (Magic Wand Tool(Y))
Аналогичным образом поочередно поступите с плашками черного и белого цветов. В итоге в слое должно получиться три объекта трех разных цветов
Очередность цветов такая: нижний – зеленый, выше – черный и самый верхний – белый.
Меняем параметры с «Normal»(Нормальный) на «Multiply» (Умножение). Параметр «Opacity» выставляем в значение «7». Аналогичным образом выделяем группу с белым цветом оставляем режим наложения «Normal», «Opacity» сделаем равным «40».
В итоге у нас получился вот такой вот листик (черные и белые плашки стали у нас прозрачными):
Аналогичным образом рисуем еще несколько листиков в разных, так сказать, ракурсах (мы ж не хотим, чтобы наша кисть была убогой
Хочу отметить, что раньше я не любил создавать кисти. А точнее, мне было тупо лень вырисовывать эти мелкие детали. Я ограничивался одним листиком и потом с ним мучился, пытаясь соорудить нечто вразумительное. Поверьте, ничего не получится с одним листом. Лучше потратить чуть больше времени на рисование хорошей, «пушистой», кисти, чем позже ломать голову над тем, как из г… слепить пулю. Итак, после того, как мы нарисовали наши листики, нам надо оформить их в кучку. И заодно прилепить ножки, на которых они типа как бы растут.
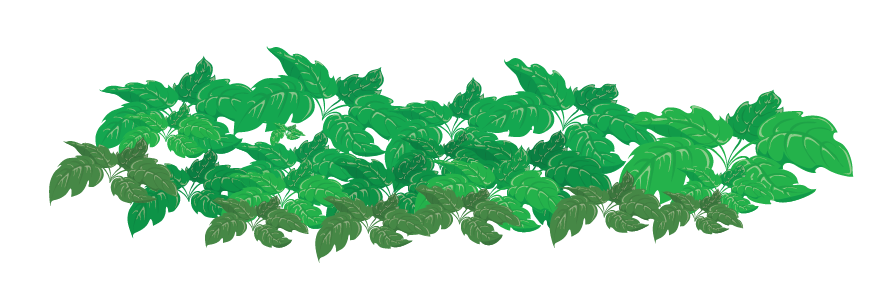
Все эти группы перемещайте в один слой и, путем изменения порядка расположения групп (перетаскивайте мышкой выше-ниже), формируйте куст. Примерно вот так:
Теперь осталось дорисовать ножки нашим листьям. У меня вышло так:
На этом можно сказать, работа почти закончена, осталось только сделать, собственно, кисть. В связи с тем, что иллюстратор у меня, мягко говоря, не совсем лицензионный, он несколько глючит (а может так и надо, кто, знает
Для того, чтобы куст у меня повернулся как надо, я выставляю такие параметры
Если у вас иллюстратор все-таки правильный, вам возможно отрицательное значение угла не понадобится. А лучше поставьте галочку на «Preview»(Просмотр) и смотрите, как у вас повернется ваш куст. В моем случае куст должен повернутся так, т.е. листьями направо, ножками налево. После того, как вы нашли нужный угол, жмите ОК. Все куст повернулся.
Если по какой-то причине вы не можете найти эту панельку, жмем F5 и она появляется
Выбираем пункт Art Brush (в русской версии это вроде Объектная кисть) и жмем ОК.
Теперь нам предстоит настроить нашу кисть. Итак, выставляем следующие параметры
Name(Имя) – любое, это просто название кисти
Теперь испробуем ее. Но сначала, !!!снимите выделение!!! с нашего исходного кустика (Ctrl+Shift+A), а лучше заблокируйте этот слой и создайте новый, пустой. После того, как мы убедились, что наш исходный куст не выделен, выбираем инструмент «Кисть»(Paintbrush Tool("B"))
И, собственно, по направлению роста куста начинаем вести линии. Если в результате рисования куст получается слишком сплющенным, значит нужно откорректировать размер кисти (двойной клик на нашей кисточке в панели кистей). После того, как откроется окно настройки, измените значение параметра Width (Размер) на меньшее. Если, наоборот, рисуемые кусты кажутся слишком вытянутыми, увеличьте значение и жмите ОК. На появившейся запрос о принятии изменений ответе утвердительно. Если требуемый эффект не достигнут – либо повторите процедуру, либо подгоните размер рисунков до нужного значения и заново создайте кисть.
Вы заметили, что немного изменяя цвет обводки, мы можем изменить и цвет растения? На мой взгляд получилось симпатично.
Открою секрет: перед вами просто как-бэ вертикальная палка (ну, или стебель
После того, как наши мазки кистью превратились в обыкновенные группы, поворачиваем травину на 90 градусов по часовой и тянем ее на панель с кистями. И повторяем все действия по созданию объектной кисти.
Ну, а тот, кто разберется в этом уроке и не поленится создать свою собственную кисть-цветочек, сможет продвинуться еще чуточку дальше
Создание текстурных кистей Подготовка Чтобы определиться с настроением и цветовой гаммой работы, я создаю цветной скетч. Вы можете сделать его в любом растровом редакторе. Я использую Photoshop и планшет Wacom. Вы можете воспользоваться любой кистью, обычно я делаю наброски стандартной кистью с мягкими краями. Этой кистью удобно смешивать цвета, поскольку у нее полупрозрачные края.
Мне остается только брать цвета со скетча при помощи инструмента Eye Dropper Tool (I). Рисовать элементы я буду в случайном порядке. Я располагаю цветной скетч на отдельном слое в Adobe Illustrator и блокирую этот слой.
Очень часто в процессе работы мне нужно брать образцы цвета при помощи Eye Dropper Tool (I) из определенной точки. И обычно в этой точке находится куча объектов с растровыми эффектами. Для того, чтобы не настраивать Eye dropper Tool (I) каждый раз в процессе работы, я добавлю абсолютно белое растровое изображение в рабочую область документа и располагаю ее над всеми слоями.
Теперь следует изменить режим смешивания (Blending Mode) этого объекта на Multiply
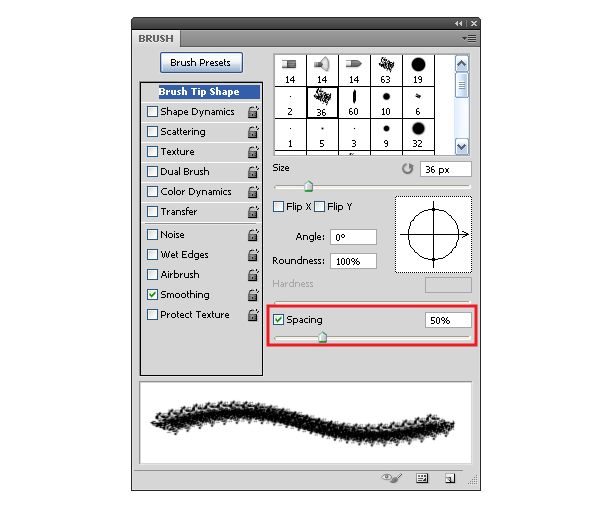
Если вы отключите видимость объекта на панели слоев, инструмент Eye Dropper Tool будет выбирать только свойства объекта, а если вы включите видимость, вы сможете взять образец цвета из любой точки изображения. Шаг 3 Я хочу достигнуть эффекта нарисованной картины, для этого мне понадобятся текстурные кисти. Давайте рассмотрим, как их можно сделать. Перейдите в Photoshop и создайте в нем новый файл (File > New). Кисть можно создать прямо на фоновом слое. Возьмите инструмент Brush Tool ( B )) и откройте панель настройки кисти (F5).
Теперь откройте Preset Manager и загрузите набор кистей Dry Media Brushes
Выберите кисть Chalk Brush # 36 или любую другую на ваш вкус и нажмите на кнопку "Done" справа от иконок с кистями.
Теперь нужно настроить выбранную кисть. Установите значение параметра Spacing на 50%.
Перейдите на вкладку Shape Dynamics и передвиньте ползунок параметра Angle Jitter так, чтобы исходная форма кисти повернулась вокруг своей оси:
Перейдите на вкладку Scattering и установите значение Opacity Jitter так, чтобы оно было больше 0%:
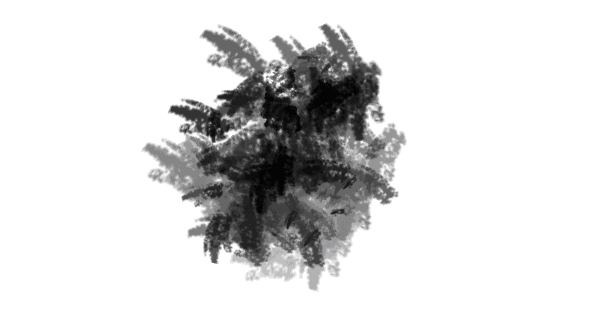
В данном случае мы получим неоднородную кисть. Создайте при помощи этой кисти произвольную форму:
Я думаю, вы поняли принцип создания кистей, и теперь вы ограничены только своим воображением. Создайте еще одну кисть и добавьте несколько белых штрихов для созданной формы, затем добавьте штриховку стандартной круглой кистью размером 2-3 рх. Чтобы увеличить контраст, выберите Image > Adjustments > Brightness / Contrast.
Контраст нужно увеличить для того, чтобы исключить наличие серых областей, которые исчезнут при выполнении трассировки в Adobe Illustrator. Обратите внимание на "силуэты" создаваемых форм – при помощи форм с неровными и равными краями вам будет проще достигнуть желаемого результата. Вот несколько примеров таких форм:
Сохраните файл с формами в формате JPG.
Вставьте растровое изображение с текстурными формами в рабочее пространство Adobe Illustrator (File > Place). Выделите изображение и выберите Object > Live Trace > Trace Options. Постарайтесь подобрать значения параметров Threshold, Path fitting и Minimum area так, чтобы сохранить первоначальный контур текстурных форм. Поставьте галочку у Ignore White и нажмите на кнопку Trace, чтобы выполнить трассировку.
Шаг 7 Выберите Object > Expand. Разгруппируйте (Ungroup) все полученные объекты и сгруппируйте их снова согласно созданным формам, к которым они относятся.
На рисунке показаны примеры текстурных форм, полученных после трассировки:
Полученные кисти можно использовать в различных комбинациях: добавление прозрачности и градиентов, наложение кистей друг на друга. Тем не менее, в Photoshop намного проще получить "нарисованную картину" или имитировать привычные эффекты, чем в Adobe Illustrator. Шаг 8 Давайте взглянем на готовое дерево на заднем плане, сделанное при помощи текстурных кистей.
Возьмите инструмент Pen Tool (P) и создайте форму ствола с ветками, залейте форму линейным градиентом, состоящим из двух оттенков коричневого цвета:
При помощи того же инструмента Pen Tool (P) создайте тень на стволе дерева:
Лишнюю часть тени, которая не перекрывает ствол, можно удалить при помощи инструмента Shape Builder Tool или кнопки Intersect на панели Pathfinder:
Поиск по сайту: |




















 ) кисть для рисования в мультяшном стиле в Adobe Illustrator. Я пользуюсь планшетом Wacom и версией CS5 вышеуказанной программы, но подойдет и любая другая версия.
) кисть для рисования в мультяшном стиле в Adobe Illustrator. Я пользуюсь планшетом Wacom и версией CS5 вышеуказанной программы, но подойдет и любая другая версия. , выбираем зеленый (С=100; M=0; Y=100; K=0) цвет заливки без обводки
, выбираем зеленый (С=100; M=0; Y=100; K=0) цвет заливки без обводки

 ). Должно получиться что-то наподобие этого:
). Должно получиться что-то наподобие этого:





 ) Также можно слегка корректировать цвет листьев (как вот у меня самый правый маленький чуть темнее остальных, т.к. он по идее, будет самым от нас дальним).
) Также можно слегка корректировать цвет листьев (как вот у меня самый правый маленький чуть темнее остальных, т.к. он по идее, будет самым от нас дальним).


 , или в меню Object – Transform – Rotate…(Объект – Трансформировать – Поворот…)
, или в меню Object – Transform – Rotate…(Объект – Трансформировать – Поворот…)






 выбираем нашу кисть-куст из панели кистей «Brushes» (предыдущий рисунок), выставляем нулевую заливку и зеленый цвет обводки
выбираем нашу кисть-куст из панели кистей «Brushes» (предыдущий рисунок), выставляем нулевую заливку и зеленый цвет обводки


 ) и, собственно, наши листики. Создание такой травины занимает около 1-й минуты. Рисуйте стебель (я свой сделал из вытянутого эллипса, но вы можете поставить и просто такой тоооооненький прямоугольник, затем берите свою кисточку и делайте штрихи вдоль вашего стебля. Как видите, у меня штрихи внизу стебля крупнее, чем вверху, а между «лопухами» совсем малюсенькие мазочки.
) и, собственно, наши листики. Создание такой травины занимает около 1-й минуты. Рисуйте стебель (я свой сделал из вытянутого эллипса, но вы можете поставить и просто такой тоооооненький прямоугольник, затем берите свою кисточку и делайте штрихи вдоль вашего стебля. Как видите, у меня штрихи внизу стебля крупнее, чем вверху, а между «лопухами» совсем малюсенькие мазочки.





















 Я использую эту технику для рисования любых объектов небольшой формы, например, листья, трава и т.д. Шаг 10 Создание кроны дерева я начал с теней. Создайте V-образные формы и залейте их линейными градиентами темных тонов. У линейного градиента должно быть два ползунка одинакового цвета, прозрачность одного из них должна = 0%.
Я использую эту технику для рисования любых объектов небольшой формы, например, листья, трава и т.д. Шаг 10 Создание кроны дерева я начал с теней. Создайте V-образные формы и залейте их линейными градиентами темных тонов. У линейного градиента должно быть два ползунка одинакового цвета, прозрачность одного из них должна = 0%. 
 Шаг 11 Теперь добавим отпечатков текстурных кистей, их цвета должны быть идентичны цветам использованных градиентов.
Шаг 11 Теперь добавим отпечатков текстурных кистей, их цвета должны быть идентичны цветам использованных градиентов. 
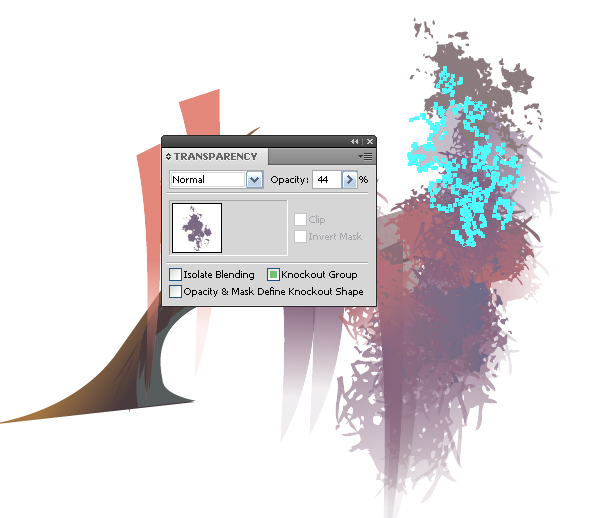
 Используйте текстурные кисти различных форм, используя одиночные цвета, а также не забывайте менять прозрачность некоторых полученных векторных форм.
Используйте текстурные кисти различных форм, используя одиночные цвета, а также не забывайте менять прозрачность некоторых полученных векторных форм. 
 Шаг 12 Далее я постепенно создаю освещенную часть кроны, используя ту же технику, только в этом случае цвета нужно брать посветлее:
Шаг 12 Далее я постепенно создаю освещенную часть кроны, используя ту же технику, только в этом случае цвета нужно брать посветлее: 
 Для создания формы кроны дерева я также использую эллипсы, залитые полупрозрачными радиальными градиентами.
Для создания формы кроны дерева я также использую эллипсы, залитые полупрозрачными радиальными градиентами.  Часть кроны я создам при помощи инструмента Pen Tool (P), к которому применю полупрозрачный градиент при помощи Маски Непрозрачности (Opacity Mask)
Часть кроны я создам при помощи инструмента Pen Tool (P), к которому применю полупрозрачный градиент при помощи Маски Непрозрачности (Opacity Mask)  Шаг 13 И наконец, при помощи инструмента Pencil Tool (N) я создаю мелкие листья и ветки, о настройках инструмента Pencil Tool (N) я рассказывал в Шаге 9.
Шаг 13 И наконец, при помощи инструмента Pencil Tool (N) я создаю мелкие листья и ветки, о настройках инструмента Pencil Tool (N) я рассказывал в Шаге 9. 
 Для создания светлых областей вы также можете использовать растровый эффект Растушевка (Feather) (Effect > Stylize > Feather) в сочетании с полупрозрачностью самого объекта.
Для создания светлых областей вы также можете использовать растровый эффект Растушевка (Feather) (Effect > Stylize > Feather) в сочетании с полупрозрачностью самого объекта. 







 Шаг 15 Чтобы создать цветы Сакуры на переднем плане, я создаю несколько эллипсов при помощи Ellipse Tool (L). Затем я объединяю их при помощи команды Unite с панели Pathfinder и заливаю простими линейными градиентами.
Шаг 15 Чтобы создать цветы Сакуры на переднем плане, я создаю несколько эллипсов при помощи Ellipse Tool (L). Затем я объединяю их при помощи команды Unite с панели Pathfinder и заливаю простими линейными градиентами.  Далее я работаю с текстурными кистями:
Далее я работаю с текстурными кистями:  При помощи инструмента Pencil Tool (N) добавим мелкие листья и сделаем несколько штрихов, затем применим к ним эффект растушевки (Feather).
При помощи инструмента Pencil Tool (N) добавим мелкие листья и сделаем несколько штрихов, затем применим к ним эффект растушевки (Feather). 
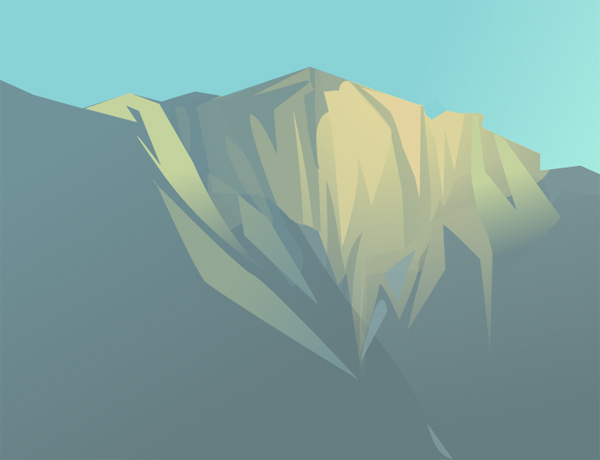
 Шаг 16 Вы наверняка уже запомнили последовательность создания элементов композиции. На всякий случай я их повторю: 1. Создание основной формы объекта 2. Создание форм теней на объекте 3. Создание форм для светлых областей и полутени 4. Использование текстурных кистей 5. Создание бликов и применение к ним эффекта растушевки (Feather) Именно такую последовательность я использовал для создания гор:
Шаг 16 Вы наверняка уже запомнили последовательность создания элементов композиции. На всякий случай я их повторю: 1. Создание основной формы объекта 2. Создание форм теней на объекте 3. Создание форм для светлых областей и полутени 4. Использование текстурных кистей 5. Создание бликов и применение к ним эффекта растушевки (Feather) Именно такую последовательность я использовал для создания гор: 






 Шаг 17 Водопад я создал в той же последовательности. Для того, чтобы имитировать струи воды, я применил эффект Radial Blur (Effect > Blur > Radial Blur) дял некоторых вертикальных штрихов.
Шаг 17 Водопад я создал в той же последовательности. Для того, чтобы имитировать струи воды, я применил эффект Radial Blur (Effect > Blur > Radial Blur) дял некоторых вертикальных штрихов. 

 Для создания папоротника и стебельков растений удобно использовать объектные кисти (Art Brushes). Я использую только два типа кистей, но они подходят для всего. Создайте удлиненный треугольник и эллипс. Из этих фигур создайте две объектные кисти (Art Brush), сохранив их на панели кистей (Brushes).
Для создания папоротника и стебельков растений удобно использовать объектные кисти (Art Brushes). Я использую только два типа кистей, но они подходят для всего. Создайте удлиненный треугольник и эллипс. Из этих фигур создайте две объектные кисти (Art Brush), сохранив их на панели кистей (Brushes).  Теперь можно создать растение, используя простые линии:
Теперь можно создать растение, используя простые линии:  Шаг 19 Эти кисти пригодятся нам сейчас для создания сложной формы листа папоротника. С помощью инструмента Pen Tool (P) создайте форму листа:
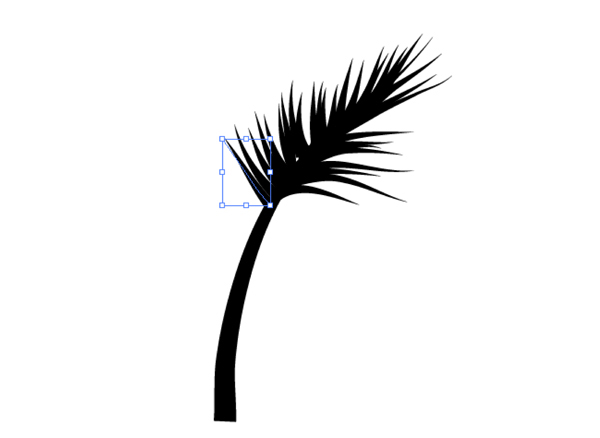
Шаг 19 Эти кисти пригодятся нам сейчас для создания сложной формы листа папоротника. С помощью инструмента Pen Tool (P) создайте форму листа:  Теперь при помощи треугольной объектной кисти (Art Brush) создайте кривые в местах для разрезов листа:
Теперь при помощи треугольной объектной кисти (Art Brush) создайте кривые в местах для разрезов листа:  Шаг 20 Выделите все кривые и выберите Object > Expand Appearance.
Шаг 20 Выделите все кривые и выберите Object > Expand Appearance.  Выделите форму листа и все красные формы, находящиеся поверх него. Нажмите на иконку Minus Front на панели Pathfinder:
Выделите форму листа и все красные формы, находящиеся поверх него. Нажмите на иконку Minus Front на панели Pathfinder:  При помощи инструмента Pen Tool (P) создайте линию, разделяющую лист пополам:
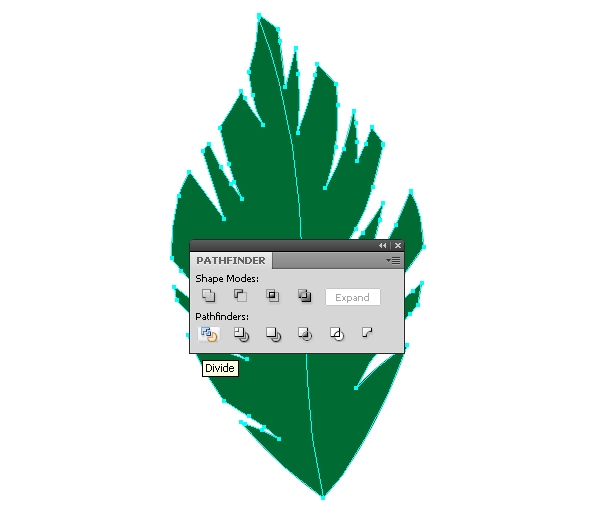
При помощи инструмента Pen Tool (P) создайте линию, разделяющую лист пополам:  Выделите лист и линию, затем кликните по иконке Divide на панели Pathfinder:
Выделите лист и линию, затем кликните по иконке Divide на панели Pathfinder:  Теперь нам нужно закрасить обе половинки градиентами с разными оттенками зеленого цвета.
Теперь нам нужно закрасить обе половинки градиентами с разными оттенками зеленого цвета.  Используя эту простую технику, вы можете создать все растения для этой работы.
Заключение
Используя подготовленный заранее цветной скетч, можно создавать объекты в любой последовательности. Образно говоря, вы можете начать с чайки за окном, а закончить главным героем. В этом и заключается основная прелесть наличия скетча – у вас уже есть готовое решение, и теперь нужно только аккуратно перенести рисунок в вектор! Ну некоторые вещи все же лучше рисовать по принципу "От общего к частному". Это означает, что вначале нужно создать силуэт дерева с ветками, затем освещенные и теневые стороны и т.д. Кору дерева можно создать в самом конце. Если вы начнете создавать кору в самом начале, то форму со стволом, тенями и др. большими частями дерева вам придется перемещать вниз под объекты с небольшими формами. Половина времени, затраченного на эту работу, уйдет у вас на перемещение объектов. Поэтому, для того, чтобы не увеличить объем вашей работы, создавайте объекты в правильном порядке. В этом случае проще исправлять ошибки. Безусловно, на панели слоев должен быть порядок, особенно если в вашей работе много объектов. Нарисуйте дерево, затем объедините все объекты, относящиеся к нему, на одном слое и заблокируйте его. Надеюсь, вам понравился этот урок и вы открыли для себя что-то новое и интересное. Удачи!
Используя эту простую технику, вы можете создать все растения для этой работы.
Заключение
Используя подготовленный заранее цветной скетч, можно создавать объекты в любой последовательности. Образно говоря, вы можете начать с чайки за окном, а закончить главным героем. В этом и заключается основная прелесть наличия скетча – у вас уже есть готовое решение, и теперь нужно только аккуратно перенести рисунок в вектор! Ну некоторые вещи все же лучше рисовать по принципу "От общего к частному". Это означает, что вначале нужно создать силуэт дерева с ветками, затем освещенные и теневые стороны и т.д. Кору дерева можно создать в самом конце. Если вы начнете создавать кору в самом начале, то форму со стволом, тенями и др. большими частями дерева вам придется перемещать вниз под объекты с небольшими формами. Половина времени, затраченного на эту работу, уйдет у вас на перемещение объектов. Поэтому, для того, чтобы не увеличить объем вашей работы, создавайте объекты в правильном порядке. В этом случае проще исправлять ошибки. Безусловно, на панели слоев должен быть порядок, особенно если в вашей работе много объектов. Нарисуйте дерево, затем объедините все объекты, относящиеся к нему, на одном слое и заблокируйте его. Надеюсь, вам понравился этот урок и вы открыли для себя что-то новое и интересное. Удачи!